この記事は、私がプログラミングスクール「ウェブカツ」の会員だった頃に、教材の「HTML・CSS部 入門」の内容をより深く理解するために、調べたことを記事にしたものだ。
「HTML」という用語を理解するために必要なキーワードをいくつか取り上げ、なるべく具体的・実践的に書くように努めた。
HTMLについて
Webページの仕組みを知る上で、「HTML」という用語をまず理解する必要がある。あなたが見ているこのブログもそうだが、Webページは「HTML」と呼ばれる言語を用いて記述されるからだ。
HTML は HyperText Markup Language の頭文字を並べたものだ。そしてこの用語はさらに「 HyperText 」と「 Markup Language 」という2つの用語から構成されている。
HyperText
HyperText は「 Hyper 」+「 Text 」、つまり通常のテキスト(文書)を超越したテキストという意味になる。通常のテキスト(文書)とは何が異なり、どんな「超越した」機能を持っているのだろうか?
通常のテキストとして、例えば、勉強で使用する参考書を思い浮かべればいい。ある説明を読んでいて、知らないキーワードに出会ったとする。そのキーワードを先に理解しないと、その説明が理解できないので、参考書の後ろの方にある索引からキーワードを探し出し、キーワードについて説明したページの番号を見つけ出す。ページ番号が分かったので該当のページを開き、ようやくキーワードの説明に辿り着く。よくあることだが、結構、面倒な作業だ。
では、例えば、こんな近未来なテキストがあったらどうだろう?
ある説明を読んでいて、知らないキーワードに出会ったとする。そのキーワードを先に理解しないと、その説明が理解できないので、そのキーワードを指でチョンと触る。すると、なんと、ページが切り替わり、キーワードが説明されているページが表示された!!
こんなテキストが実現されたら、人が情報にアクセスするスピードが飛躍的に改善され、人類の知的活動が爆発的に増大するのではないか?
私の子供時代(1980年代)には、こんなテキストは身近に全く存在しなかった。今はごくありふれたものになってしまったのだから、時代の変化の早さに驚く。例えば、次の文字列をクリックしてみて欲しい。
すると、新しいページが開き、私が学んだプログラミングスクール「ウェブカツ」のページが表示される。(今はずいぶん、洗練されたデザインのページになっていて驚いた。私が学んでいた頃は、ウェブカツ運営者かずきち氏が作成した、非常に怪しげなデザインのページだったし、あえてその様にして、怪しいものに手を出す覚悟のある人間を選別しているとのことだった。)
さて、この文字列をクリック・タッチすると、その文字列に関連した新しいページが表示される仕組みこそが、ハイパーテキスト(HyperText)の持つ特別な機能であり、この仕組みをハイパーリンク(Hyperlink)とか、単にリンク(link)という。
つまりこのブログもハイパーテキストということになる。
Markup Language
Markup Language とは、文章に目印をつける(markup)することで、文章の持つ構造や見栄えを、コンピュータに正しく伝えるための言語のこと。ただし、この説明ではイメージが湧かないと思うので、具体的に文章ファイル(テキストファイル)を作成しながら見ていこう。
コンピュータを使用してテキストファイル(文章ファイル)を作成するには、たいていの場合、テキストエディタとよばれるテキストファイル作成用のソフトウェアを使用する。
有料のものから無料で使用できるものまで様々なテキストエディタが存在するが、Windowsでは「メモ帳」、Macでは「テキストエディット」という名前のソフトウェアが最初から付属しているのでこれを使っていこう。 以下、Windows の場合を例にして説明していく。
テキストエディタでテキストファイル memo.txt を作成
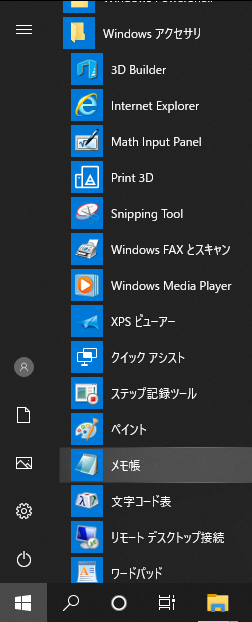
まず、画面左下の「スタートメニュー」→「Windows アクセサリ」→「メモ帳」という順番で選択し、メモ帳を立ち上げる。


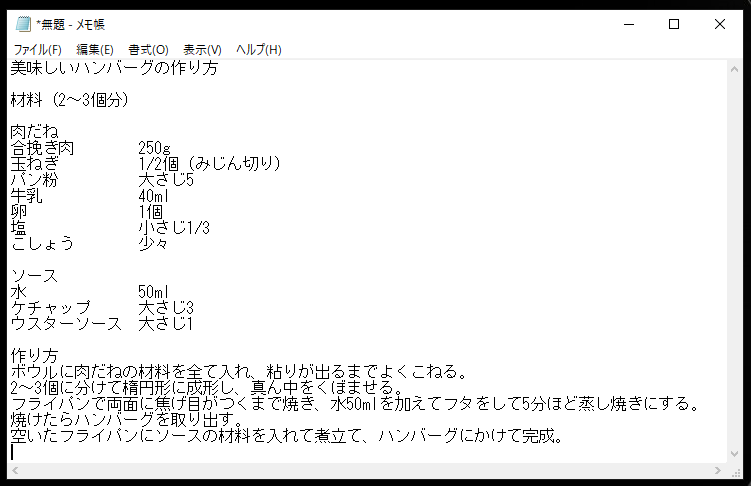
メモ帳が立ち上がったら、次のようなメモを作成してみる。

試してみたいという読者は、次の内容をコピー&ペーストすればよいだろう。
美味しいハンバーグの作り方
材料(2~3個分)
肉だね
合挽き肉 250g
玉ねぎ 1/2個(みじん切り)
パン粉 大さじ5
牛乳 40ml
卵 1個
塩 小さじ1/3
こしょう 少々
ソース
水 50ml
ケチャップ 大さじ3
ウスターソース 大さじ1
作り方
ボウルに肉だねの材料を全て入れ、粘りが出るまでよくこねる。
2~3個に分けて楕円形に成形し、真ん中をくぼませる。
フライパンで両面に焦げ目がつくまで焼き、水50mlを加えてフタをして5分ほど蒸し焼きにする。
焼けたらハンバーグを取り出す。
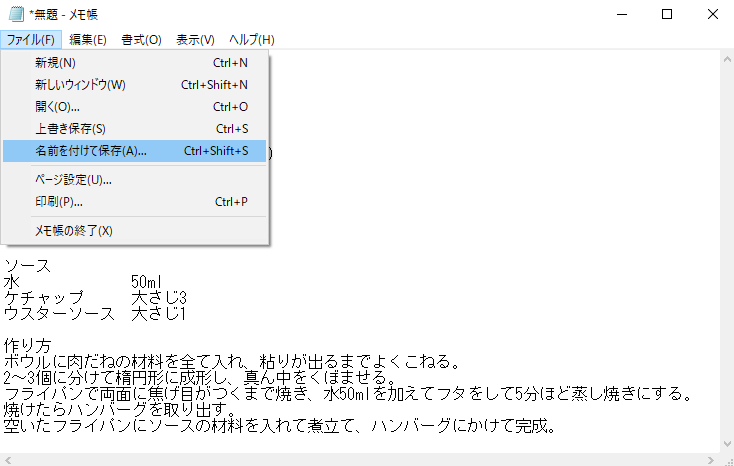
空いたフライパンにソースの材料を入れて煮立て、ハンバーグにかけて完成。私がよく作るハンバーグのレシピだ。ただし、このまま右上の「×(バツ)」ボタンを押してしまうと、せっかく作成したレシピのデータが消えてしまいパソコンの内部に残らないので、左上の「ファイル(F)」をクリックし、「名前を付けて保存(A)…」を選択して保存しよう。

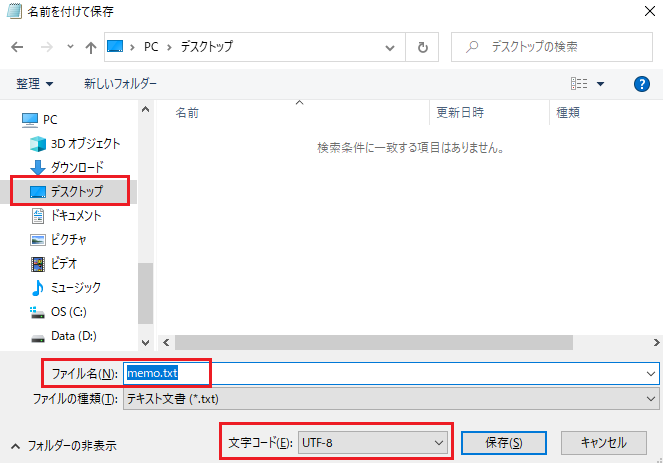
「名前を付けて保存(A)…」を選択 すると次のようなウィンドウが表示されるので、保存先を選択し(画像ではデスクトップを選択している)、文字コード(E)に「UTF-8」を選択し、ファイル名を「memo.txt」として保存しよう。

すると、指定した保存先(ここではデスクトップ)に memo.txt という名前のファイルが作成される。

プレーンテキスト(.txt)
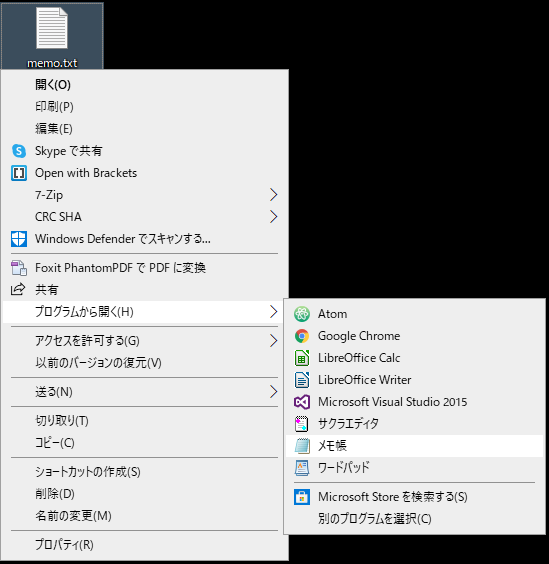
上記手順で作成されたファイルをダブルクリックすると、テキストエディタが開かれ、先ほど入力した内容が表示される。memo.txt の上で右クリック→「プログラムから開く」→「メモ帳」を選択しても同様に開くことができる。


これで、テキストエディタでテキストファイルを作成し、保存し、再度テキストエディタで開いて内容を編集する方法が分かった。
しかし、ここで作成したテキストファイル memo.txt は「メモ」以上の機能を持たない。
ただの文字情報のみを記憶していて、何が見出しで、文字の大きさ(フォントサイズ)はいくつなのか、といったレイアウト情報や装飾情報を全く含んでいない、ただのメモだ。
一般的に、「memo.txt」のような、ファイル名の拡張子(ファイルの種類を識別するためにファイルの名前の末尾につけられる文字列)が「.txt」であるファイルは、 文字だけで構成され、レイアウト情報や装飾情報などを持たないことを意味する。
砂糖など何も加えていないヨーグルトのことをプレーンヨーグルト(plain yogurt)というが、同様に余計な情報を持たないシンプルなテキストファイル(拡張子 .txt)は プレーンテキスト(plain text)と呼ばれる。
プレーンテキストでは文章の持つ構造や見栄えをコンピュータに伝えることができない。そこで上で作成したテキストファイルを修正してマークアップする(文章に目印をつける)ことにより、このハンバーグのレシピの文章に構造を持たせてみよう。
memo.txt をマークアップする
それではメモ帳でプレーンテキスト memo.txt を開いた状態にする。開き方は先ほどの「プレーンテキスト(.txt)」の節を参照して欲しい。
開いたら、次のように内容を変更する。

とは言え、入力するのは大変だと思うので、memo.txt の内容を全部消去した上で、次の内容をコピー&ペーストしてもいい。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初めてのHTML</title>
</head>
<body>
<h1>美味しいハンバーグの作り方</h1>
<h2>材料(2~3個分)</h2>
<table border="1">
<tr><td rowspan="7">肉だね</td>
<td>合挽き肉</td><td>250g</td></tr>
<tr><td>玉ねぎ</td><td>1/2個(みじん切り)</td></tr>
<tr><td>パン粉</td><td>大さじ5</td></tr>
<tr><td>牛乳</td><td>40ml</td></tr>
<tr><td>卵</td><td>1個</td></tr>
<tr><td>塩</td><td>小さじ1/3</td></tr>
<tr><td>こしょう</td><td>少々</td></tr>
<tr><td rowspan="3">ソース</td>
<td>水</td><td>50ml</td></tr>
<tr><td>ケチャップ</td><td>大さじ3</td></tr>
<tr><td>ウスターソース</td><td>大さじ1</td></tr>
</table>
<h2>作り方</h2>
<ol>
<li>ボウルに肉だねの材料を全て入れ、粘りが出るまでよくこねる。</li>
<li>2~3個に分けて楕円形に成形し、真ん中をくぼませる。</li>
<li>フライパンで両面に焦げ目がつくまで焼き、水50mlを加えてフタをして5分ほど蒸し焼きにする。</li>
<li>焼けたらハンバーグを取り出す。</li>
<li>空いたフライパンにソースの材料を入れて煮立て、ハンバーグにかけて完成。</li>
</ol>
</body>
</html>これが先ほどのプレーンテキスト memo.txt をHTMLというマークアップ言語を用いて、マークアップ(文章に目印をつける)したものだ。
例えば、「美味しいハンバーグの作り方」という語句は、
<h1>美味しいハンバーグの作り方</h1>という形にマークアップされていることが見て取れるだろう。基本的にHTMLでは、このように<h1>のような開始タグと呼ばれる記号と、</h1>のような終了タグと呼ばれる記号で挟むことでマークアップを行う。そしてコンピュータは開始タグや終了タグの種類などを解析して、文章が持つ構造を理解することができる。
<h1></h1>で囲まれているなら、コンピュータはこれを一番重要な見出しと解釈するし、<h2></h2>で囲まれているなら、二番目に重要な見出しと解釈する。このように文章にコンピュータにとって意味のある適切な記号を付与し、コンピュータがその文章の構造を正確に理解できるようにしてあげる作業をマークアップ(markup)と呼んでいる。
HTMLファイル(.html)
それでは、先ほどマークアップにより変更した memo.txt を上書き保存してほしい。上書き保存の方法は、Windows なら Ctrl + S(「Ctrl」キーを押しながら「S」キーを押す)でできる。Mac なら Command+S(「Command」キーを押しながら「S」キーを押す)でできる。
これで memo.txt の内容は、HTMLと呼ばれるマークアップ言語の記法を用いてマークアップされたわけだが、実はこれだけでは、コンピュータは memo.txt をマークアップされたファイルと解釈してくれない。
「プレーンテキスト(.txt)」の節でも述べたが、「memo.txt」のような、ファイル名の拡張子(ファイルの種類を識別するためにファイルの名前の末尾につけられる文字列)が「.txt」であるファイルは、 レイアウト情報(構造)や装飾情報などを持たない単なる文字情報のファイルと解釈されてしまうからだ。
HTMLでマークアップされたファイル(HTMLファイル)には、それ専用の拡張子をつける必要がある。HTMLファイルの専用の拡張子は「.html」だ。シンプルで分かり易い。
拡張子の変更は簡単だ。ファイル名をクリックすると、次のようにファイル名を変更できるようになる。

「memo.txt」というファイル名を「memo.html」に変更してみよう。すると次のように「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と尋ねられるので、「はい(Y)」を選択する。

すると次のようになる。

ただし、拡張子を「.html」に変更した後のファイルの絵柄(アイコン)は、上の画像とは異なるかもしれない。私のパソコンだとこのようになったが、あなたのパソコンでも同様に表示されるとは限らない。
これはあなたのパソコンが、拡張子「.html」のファイルをどのプログラム(アプリ)で開くように設定されているのかに依るからだ。
HTMLファイルはブラウザで開く
通常、コンピュータはファイルに付けられた拡張子を見て、そのファイルの種類を判断し、どのプログラム(アプリケーション)で扱うかを決めている。
例えば、先ほど変更したばかりの memo.html の拡張子を memo.png という画像ファイルの拡張子の一つである「.png」に変更してみよう。私のパソコンでは次のようなアイコンになった。

そして、このアイコンをダブルクリックしてみると、「フォト」というアプリケーションが起動し、次のように表示された。

私のパソコンは、拡張子「.png」を見て、memo.png を png という形式の画像ファイルだと解釈し、パソコン内部の設定に基づき「フォト」というアプリで開こうと試みた。しかし、memo.png ファイルの内容が png 形式の画像ファイルとして相応しいものではなかったため、「このファイルはサポートされていない形式のようです」(筆者意訳:.png という拡張子を使ってはいるが、内容は png 形式ではないんじゃないの?)というメッセージを表示してくれたわけだ。
memo.html に対しても同様に考えると、コンピュータは拡張子「.html」を見て、memo.html をHTML形式のファイルだと判断し、パソコン内部の設定に基づき何らかのプログラム(アプリケーション)で開こうとするわけだ。では、どんなプログラムで開こうとするのだろうか?
そのプログラムの名前を知らなくても、あなたは既に使ったことがあるアプリだと思う。なにせ、今、あなたがこの記事を読んでいるアプリこそ、HTMLファイルを開いて表示させるためのアプリなのだから。(前にも言ったが、この記事はHTMLで書かれている。)
このアプリの事を「Webブラウザ」と呼ぶ。単にブラウザとも呼ばれる。
パソコンは拡張子「.html」のファイルをWebブラウザと呼ばれるアプリで開こうとする。
ただし、Webブラウザには開発元の異なるいくつかの種類が存在している。「Google Chrome」「Microsoft Edge」「Opera」「Safari」などだ。聞いたことがあるかもしれない。
パソコンには、何かしらのブラウザが既にインストールされているものだし、それ以外のブラウザを使用したいのなら、インターネットから簡単に取得してインストールすることも可能だ。
通常、拡張子が .html であるHTMLファイルの絵柄(アイコン)は、パソコンがその内部設定に基づき開こうとするWebブラウザを表している。このパソコン側で設定されているWebブラウザ(既定のブラウザともいう)は変更することができる。
既定のブラウザ
Windows10 を例に、既定のブラウザの変更方法を紹介しよう。
まず、画面左下の「スタートメニュー」から「設定」を選択する。

開いた設定のダイアログから「アプリ」を選択する。

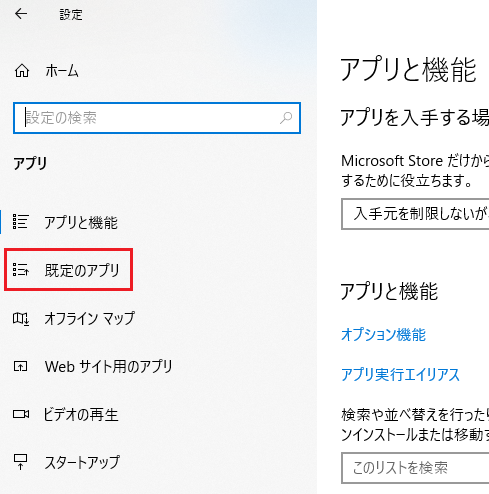
表示された項目の中から「既定のアプリ」を選択しよう。

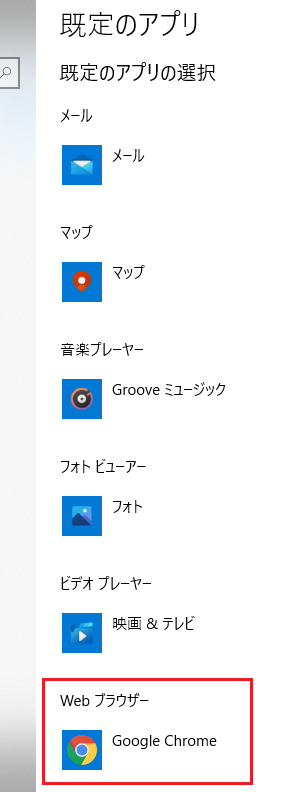
そうすると「既定のアプリ」の中に「Webブラウザー」という項目がある。私のパソコンでは下の画像のように「Google Chrome」が既定のブラウザになっていることが分かる。これが memo.html の絵柄(アイコン)として表示されていたわけだ。

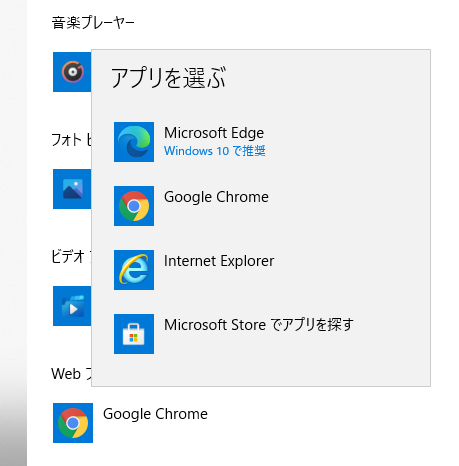
さらに、この「Google Chrome」の表示をクリックしてみると、次のような選択肢が表示される。

「Microsoft Edge」を選択してみた。すると既定のブラウザが Google Chrome から Microsoft Edge に変わった。

しかもそれだけではなく、memo.html のアイコンも Microsoft Edge のものに変化した!

これでパソコンがHTMLファイルを既定のブラウザで開こうとすること、そして既定のブラウザは変更することができることを分かってもらえたと思う。
いよいよブラウザで開く
では、いよいよ memo.html をブラウザで開いてみよう。ここまで来るのに話が長くなってしまった。
memo.html をダブルクリックしてもらえば、既定のブラウザでファイルが開かれるのだが、実は、既定のブラウザ以外のブラウザで開くこともできる。(この話はすぐ終わるのでご安心ください)
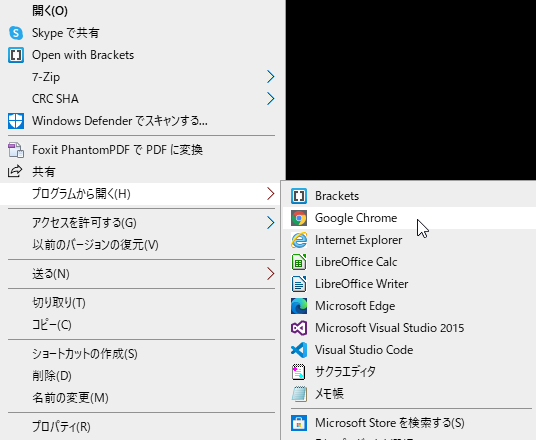
memo.html を右クリックして表示されるメニューから、「ブログラムから開く(H)」を選択する。さらにそこから表示されるメニューの中からアプリを選択するだけだ。

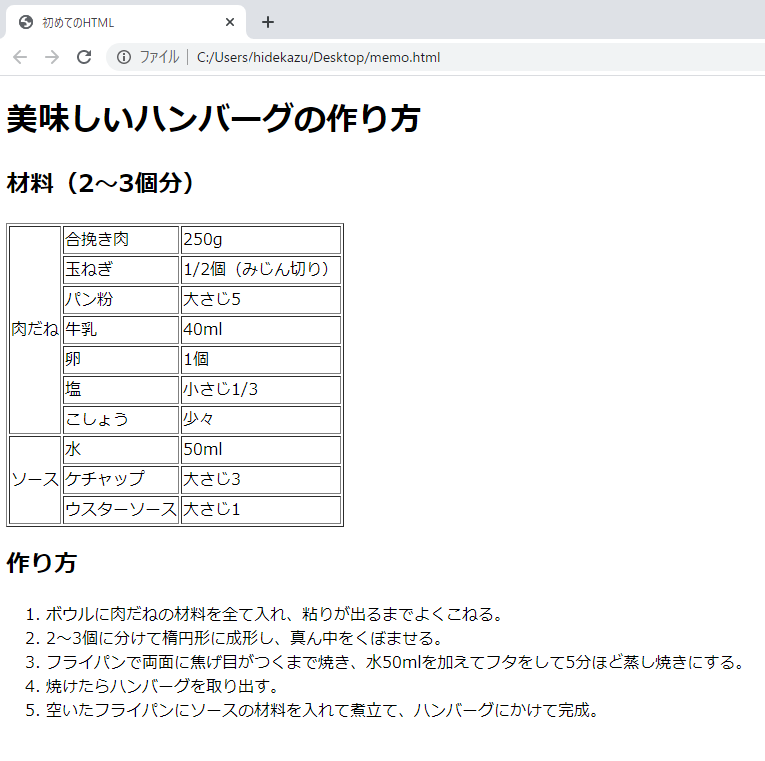
そして memo.html をブラウザで開いてみると次のようになった。

これが構造化された(マークアップされた)テキストをコンピュータが解釈して表示した結果だ。単なるプレーンテキストに比べると、格段に読みやすい。これでマークアップ言語の威力を感じてもらえたのではないだろうか?
以上で、「HTML」という用語の解説を終わりにしたいと思う。HTMLがどういうものなのかをイメージしてもらえるようになっただろうか?
本当は、HTMLでテキストをマークアップすることで、ハイパーテキストを実現するところまで解説してみたかったのだが、それは別の記事で行いたいと思う。