この記事では、書籍「HTML5/CSS3 モダンコーディング」(吉田真麻 著、翔泳社)に基づいて、スタンダードレイアウトのメイン領域の実装を行ってみる。
書籍の内容に基づき、少しオリジナル要素を加えながら実装した過程を公開しているが、用語やコードの詳細な説明についてはこの書籍自体を参照してほしい。私は、プログラミングスクール「ウェブカツ」で学習した内容の復習として、この本を読んでみたのだが、曖昧に理解していた事柄を非常に明快な理屈でもって説明してくれる優れた本だ。既にHTML・CSSの基本的な用語のイメージを持っている人なら、この本を読むことで、理解が一段と深まるだろう。
>> 前の記事:No.02 | スタンダードレイアウト:ヘッダーを実装する
デザインから要素とサイズを確認
これまで通り、まずはデザインからどの様な要素があるかを確認し、それぞれのサイズを見ておく。
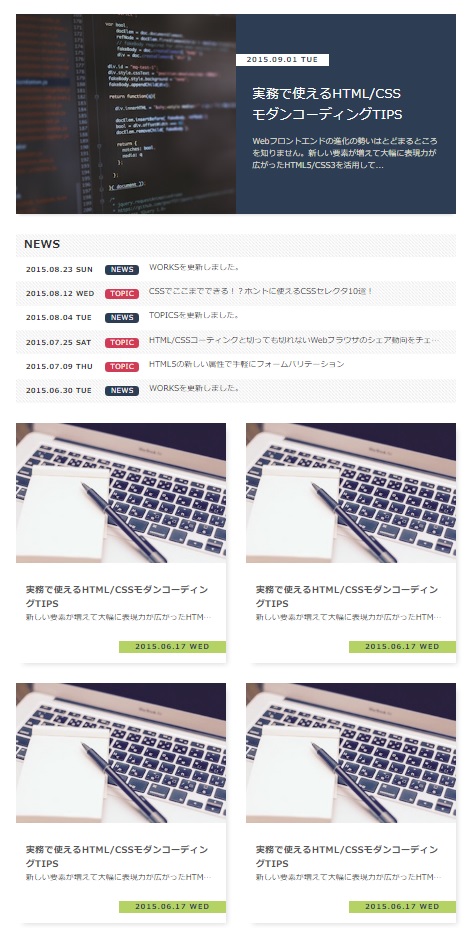
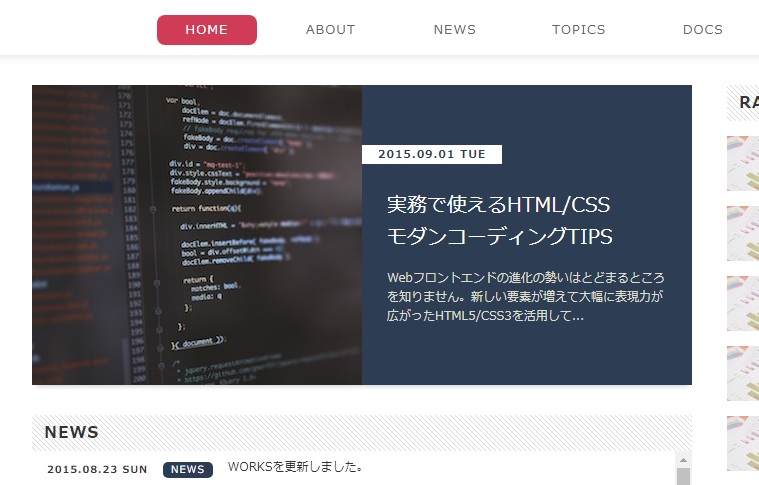
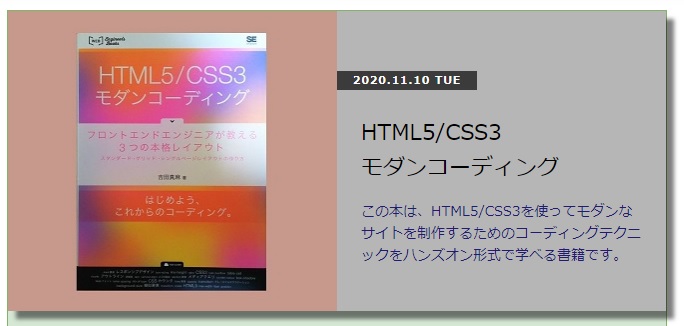
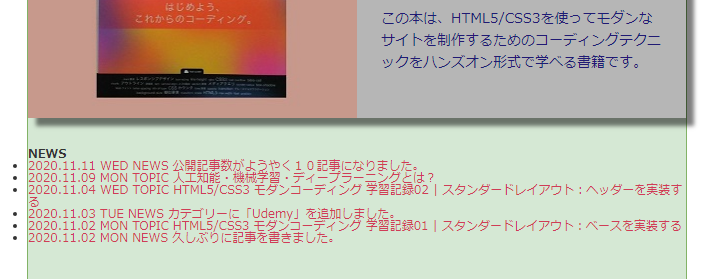
書籍「HTML5/CSS3 モダンコーディング」におけるサンプルのデザインは次のようなものだ。

大まかに以下の3つの構成要素に分割できることが分かる。
- 一番上の特集コンテンツ
- 真ん中の更新履歴
- 一番下の記事ブロック
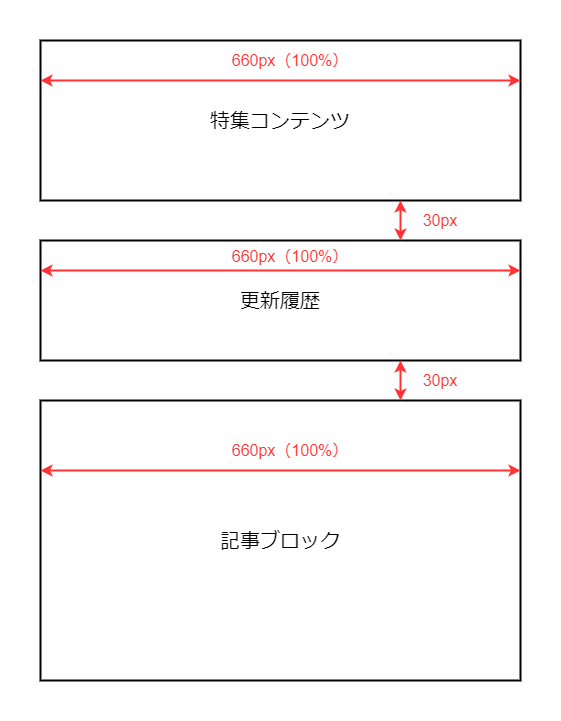
また、それぞれのサイズは次のようになっている。

マークアップが表すアウトラインを考える
アウトラインとは、検索エンジンから見たWebページの階層構造(HTMLが表す文書の階層構造)を指す用語らしい。そして、このアウトラインには、次の2通りの決まり方が存在するらしい。
- 暗黙的なアウトライン
見出しタグ(h1~h6)を使用することで、見出しとそれに続くコンテンツが一つのまとまり(セクション)を形成する。 - 明示的なアウトライン
section などの特定のタグを使用することで、セクションを形成する。
このことを理解した上で、上記のサンプルのデザインを眺めると、コーディング上の問題点に気が付く。3つの構成要素「特集コンテンツ」「更新履歴」「記事ブロック」のうち、「更新履歴」のみが見出しを持ち、残り2つは見出しを持たないからだ。
書籍「HTML5/CSS3 モダンコーディング」では、見出しタグによる暗黙的なアウトラインと、sectionタグによる明示的なアウトラインのそれぞれのやり方で、マークアップの例を提示してくれている(p.47~p.49)。詳細は、書籍を参照してほしい。
暗黙的なアウトライン(見出しによるセクション分け)により、上記サンプルデザインをHTMLでマークアップすると次のようになる。
index.html
<main class="main">
<!-- 特集コンテンツ -->
<h2 class="hidden">FEATURED CONTENT</h2>
<div class="featured-content"></div>
<!-- 更新履歴 -->
<h2>NEWS</h2>
<div class="news"></div>
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles"></div>
</main>暗黙的なアウトラインにより正しくセクションが形成されるように、「特集コンテンツ」「記事ブロック」にも見出しを用意した。しかし、デザインを実現するためにはこれらの見出しは表示させないようにする必要がある。そのためにクラス hidden を次のように定義した。
style.css
/* -------------------------------
* utility
* ------------------------------- */
.clearfix::after {
display: block;
clear: both;
content: '';
}
.hidden { /* 追加 */
display: none;
}メイン領域のそれぞれの構成要素を実装
3つの構成要素「特集コンテンツ」「更新履歴」「記事ブロック」を1つずつ実装していく。
特集コンテンツの実装
まず、メイン領域の構成要素のひとつである「特集コンテンツ」を実装する。

特集コンテンツの大枠の実装
この要素は次のようなデザイン・機能を実装したい。
- 「特集コンテンツ」の要素をクリックすると、該当記事のページに遷移させる。
- 左半分に画像、右半分にテキストを表示させる。
- この要素をホバーしたときに、少し光っているように見せる。
これらを実現するために、「特集コンテンツ」の大枠のコードを次のようにする。
index.html
<!-- 特集コンテンツ -->
<h2 class="hidden">FEATURED CONTENT</h2>
<a href="#" class="featured-content clearfix">
<!-- 左側の画像 -->
<img
src="/my-images/html5-css3-modern-coding.jpg"
alt="HTML5/CSS3モダンコーディング"
class="featured-content_img"
>
<!-- 右側のテキスト -->
<div class="featured-content_text"></div>
</a><a>要素はインライン要素なのに、ブロックレベル要素の<div>要素をなぜ囲めるのか???、と思った読者はこの書籍の p.49 を参照してほしい。
この大枠に対して次のようにスタイルを当てた。
style.css
/* -------------------------------
* main
* ------------------------------- */
.main {
display: block;
width: 660px;
float: left;
}
.featured-content { /* 追加 */
display: block;
height: 300px;
margin-bottom: 30px;
}
.featured-content_img { /* 追加 */
float: left;
width: 50%;
height: 100%;
}
.featured-content_text { /* 追加 */
float: left;
width: 50%;
height: 100%;
background-color: #b6b6b6;
}これでブラウザをリロードすると次のようになった。

さらに、「 要素をホバーしたときに、少し光っているように見せる 」を実現するために、box-shadow プロパティと opacity プロパティを組み合わせる。
style.css
/* -------------------------------
* main
* ------------------------------- */
.main {
display: block;
width: 660px;
float: left;
}
.featured-content {
display: block;
height: 300px;
margin-bottom: 30px;
box-shadow: 8px 8px 4px rgba(0, 0, 0, 0.5); /* 追加 */
transition: 0.15s; /* 追加 */
}
.featured-content:hover { /* 追加 */
box-shadow: 8px 8px 6px -2px rgba(0, 0, 0, 0.5);
opacity: 0.85;
}
.featured-content_img {
float: left;
width: 50%;
height: 100%;
}
.featured-content_text {
float: left;
width: 50%;
height: 100%;
background-color: #b6b6b6;
}ブラウザでの表示は次のようになった。

特集コンテンツにテキストを配置
特集コンテンツの右側のエリアに、テキストを配置する。まずはHTMLを記述する。
index.html
<!-- 特集コンテンツ -->
<h2 class="hidden">FEATURED CONTENT</h2>
<a href="#" class="featured-content clearfix">
<!-- 左側の画像 -->
<img
src="./my-images/html5-css3-modern-coding.jpg"
alt="HTML5/CSS3モダンコーディング"
class="featured-content_img"
>
<!-- 右側のテキスト -->
<div class="featured-content_text">
<h3 class="featured-content_title">HTML5/CSS3<br>モダンコーディング</h3>
<p class="featured-content_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="featured-content_date" datetime="2020-11-10">2020.11.10 TUE</time>
</div>
</a>日時を表現するのに<time>要素を使用している。このブログの記事の更新日時にも<time>要素が使用されていることを開発者ツールで確認できるので試してほしい。
ブラウザの表示は、今のところ次のようになる。

CSSで装飾して見た目を整える。
style.css
.featured-content_text {
position: relative;
float: left;
width: 50%;
height: 100%;
padding: 105px 24px 0;
background-color: #b6b6b6;
line-height: 1.6;
}
.featured-content_title {
margin-bottom: 15px;
font-size: 2.2rem;
font-weight: normal;
color: #000;
}
.featured-content_desc {
color: #201a74;
font-size: 1.4rem;
}
.featured-content_date {
position: absolute;
top: 60px;
left: 0;
width: 140px;
padding: 4px;
background-color: #3b3b3b;
color: #fff;
text-align: center;
letter-spacing: 1px;
font-weight: bold;
font-size: 1.1rem;
line-height: 1;
}これで特集コンテンツの実装は終了!

更新履歴の実装
次に、メイン領域の構成要素の2つ目の「更新履歴」を実装する。

更新履歴のHTML
変更前のindex.htmlは次のように記述していた。
<!-- 更新履歴 -->
<h2>NEWS</h2>
<div class="news"></div>書籍「HTML5/CSS3 モダンコーディング」では、この更新履歴のマークアップに<ul>要素・<li>要素を使用している。このように、同じような要素が繰り返される構造を取るときは、<ul>・<li>でマークアップするのが正しいのかもしれない。
<ul>要素・<li>要素でマークアップしたコードは次のようになった。
index.html
<!-- 更新履歴 -->
<h2 class="heading">NEWS</h2>
<ul class="news">
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-11">2020.11.11 WED</time>
<span class="news_category">NEWS</span>
<span class="news_text">公開記事数がようやく10記事になりました。</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-09">2020.11.09 MON</time>
<span class="news_category">TOPIC</span>
<span class="news_text">人工知能・機械学習・ディープラーニングとは?</span>
</a>
</li>
... 省略 ...
</ul>この時点でのブラウザには次のように表示される。

ここからCSSで装飾を施していこう。
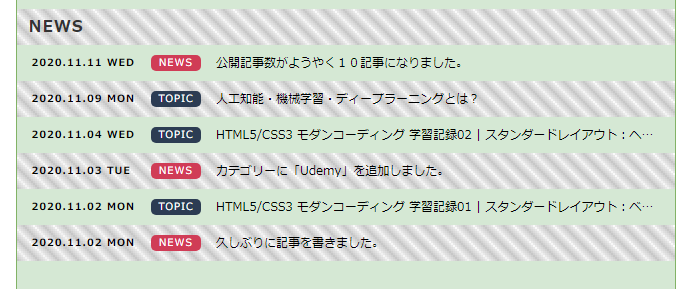
見出しの装飾
まずは、次の見出しの装飾だが、自分で実装しようとしたときに少し迷うのが、背景の斜めのストライプ模様をどうするか、だと思う。

ストライプ模様といえば、ヘッダーの実装で、背景にストライプ模様(斜めではない)を表示させることを既に経験している。(次の記事を参照)
ストライプ模様のような小さな部分の繰り返しで実現できる画像であれば、繰り返しの基本となる小さな画像を用意し、それを background プロパティを使用して敷き詰めればよいのだった。
そこで、書籍のサンプルの背景画像がどの様な小さな画像を使用しているのか調べるために、Windows のペイントで開いてみると次のようなものだった。

縦5px、横5pxの正方形の中に1pxサイズの灰色が5つ配置されている。とっても小さい軽量な画像だ。例によって、このまま同じ画像を使うのではつまらないので、少しカスタマイズした画像を作ってしまおう。
ということで、作った画像がこれ。ペイントで作成してみた。

これを次のように見出しの background プロパティに指定した。
style.css
/* -------------------------------
* heading
* ------------------------------- */
.heading {
padding: 10px 12px;
font-size: 1.6rem;
letter-spacing: 1px;
background: url('../my-images/my-bg-slash.png');
}ブラウザの表示は次のようになった。

リストの大枠<ul>を装飾
これで見出しは完成したので、次にリストの部分を装飾していく。まずは外側の<ul>要素から装飾する。
更新履歴のリストは蓄積されて増えるものだから、高さ height に制限が必要になる。height を指定して固定の高さにするか、max-heightプロパティを指定して高さの最大値を決める。書籍にならって、今回はmax-height プロパティを指定した。
また高さを制限すると、領域に収まらない部分の表示をどうするか決める必要があるので、overflow-y プロパティを指定する。
style.css
.news {
max-height: 220px;
overflow-y: auto;
margin-bottom: 30px;
list-style: none;
}すると次のように右側にスクロールバーが表示されるようになった。高さが220pxより小さいのにスクロールバーが表示されてしまうのが気になる。どうやらWindowsでは常にスクロールバーが表示されてしまうようだ。

リストの各項目<li>のサイズ指定
リストの外側の大枠<ul>は、とりあえずこれで良しとして、次に内側の要素を装飾するわけだが、書籍のコードを見ずに自分で実装しようとすると、どこから手を付けるべきか悩む。まずはデザインに近づけるため各リスト項目にサイズを持たせたい。
横幅は目いっぱいで良いから、width に 100% を指定するか、display に block を指定すればいいだろう。では高さはどうするべきか? サンプルのデザインを見ると、見出し「NEWS」の高さは36pxとなっている。これにリスト項目の高さも揃えたい。ここで、気を付けなければならないのは、「日付」「カテゴリ」「テキスト」でフォントのサイズが異なる点だ。

「日付」と「カテゴリ」のフォントサイズが10px、「テキスト」のフォントサイズが12pxのようだ。また、上の画像をみても分かるように、書籍のサンプルでは、リスト項目のテキストの縦方向の中心がずれてしまっている。ひょっとしたら、Windows環境だけかもしれない。
これらのことを考慮すると、各リスト項目の高さを決める方法は次の2通りが考えられる。
- 各リスト項目の高さを内側の子要素や padding から決定する方法。具体的には、目標とする高さ36pxと最も大きいフォントサイズ12pxから padding-top、padding-bottom に (36px – 12px ) / 2 = 12px を指定する。
- 各リスト項目に直接「height: 36px;」を指定する。
書籍では前者の方法で実装しているので、ここでもそれに倣ってみる。(ただし、フォントサイズが12pxのときに、フォントの高さが必ずしも正確に12pxになるとは限らないらしいので、前者の方法はリスト項目の高さをおおよそ36pxにする方法なので注意してほしい。)
各リスト項目が該当記事へのリンクを兼ねることを考慮すると、リスト項目のサイズは<li>要素に指定するよりも、<a>要素に指定する方がスタイルの指定がシンプルになりそうだ。
style.css
.news_item a { /* 追加 */
display: block;
padding: 12px 15px;
color: #000;
}ブラウザの表示

偶数番目のリスト項目に背景を指定
リストの偶数行目に背景を指定する。それには nth-of-type 擬似クラスを使用する。またリスト項目をホバーしたときに背景色が変わるようにする。
style.css
.news_item a {
display: block;
padding: 12px 15px;
color: #000;
transition: background-color 0.1s;
}
.news_item a:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.news_item:nth-of-type(even) {
background: url('../my-images/my-bg-slash.png');
}ブラウザの表示

リスト項目の中身の横幅を指定
次に各リスト項目の中身である「日付」「カテゴリ」「テキスト」を装飾していこう。まず、それぞれの横幅(width)を指定する。
style.css
.news_date {
display: inline-block;
width: 19%;
}
.news_category {
display: inline-block;
width: 8%;
}
.news_text {
display: inline-block;
width: 73%;
}ブラウザの表示

3つの要素の width の合計が 100% になるように指定したのにも関わらず、このスタイル変更を反映する前は1行で収まっていたリスト項目ですら、2行になってしまっている!!
この謎の現象の理由は、HTMLソースコード上の改行が、ブラウザに表示する際に半角スペースで置き換わってしまうことが原因らしい。 書籍「HTML5/CSS3 モダンコーディング」の中で、何通りかの解決方法とともに、 詳しく解説されているので参照してほしい。(p.63~p.66)
ここでは書籍にならい、親要素に「font-size: 0;」を指定する方法を採用する。
style.css
.news_item a {
display: block;
padding: 12px 15px;
color: #000;
font-size: 0; /* 追加 */
transition: background-color 0.1s;
}
.news_item a:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.news_item:nth-of-type(even) {
background: url('../my-images/my-bg-slash.png');
}
.news_date {
display: inline-block;
width: 19%;
font-size: 1.0rem; /* 追加 */
}
.news_category {
display: inline-block;
width: 8%;
font-size: 1.0rem; /* 追加 */
}
.news_text {
display: inline-block;
width: 73%;
font-size: 1.2rem; /* 追加 */
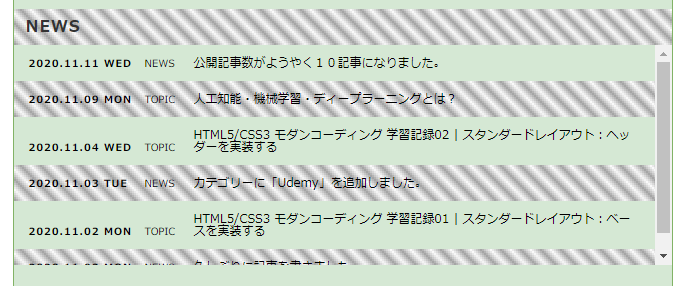
}ブラウザの表示

「日付」の装飾
あとはリスト項目の中の3つの要素をそれぞれ順番に装飾していく。まずは「日付」から。
style.css
.news_date {
display: inline-block;
width: 19%;
font-size: 1.0rem;
font-weight: bold; /* 追加 */
letter-spacing: 1px; /* 追加 */
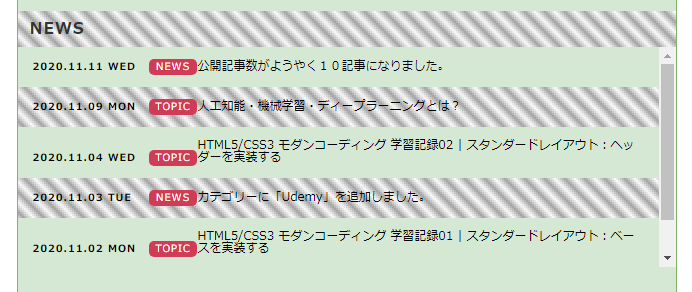
}ブラウザの表示

「カテゴリ」の装飾
次に「カテゴリ」を装飾する。カテゴリには背景色を指定して、アイコンの見た目にするために、「line-height: 1.6;」を指定した。これにより、カテゴリの<span>要素の高さが 16px(フォントサイズ10px × 1.6)になり、「日付」「テキスト」より高さが大きくなる。そのためリスト項目の目標高さ36pxを維持するため、<a>要素に指定している padding も調整した。(36px – 16px = 20px なので padding-top, padding-bottom を10pxに修正)
.news_item a {
display: block;
padding: 10px 15px; /* 修正 */
color: #000;
font-size: 0;
transition: background-color 0.1s;
}
... 省略 ...
.news_category {
display: inline-block;
width: 8%;
font-size: 1.0rem;
background-color: #d03c56; /* 追加 */
border-radius: 5px; /* 追加 */
color: #fff; /* 追加 */
text-align: center; /* 追加 */
letter-spacing: 1px; /* 追加 */
line-height: 1.6; /* 追加 */
}
「テキスト」の装飾
最後に「テキスト」を装飾する。「カテゴリ」との間隔を確保するため padding-left を指定する。またテキストを1行で表示させ、収まらない部分は「…」のように省略表示させる。この省略表示についても書籍「HTML5/CSS3 モダンコーディング」の中で、丁寧に説明されている (p.68) のでそちらを参照してほしい。
.news_text {
display: inline-block;
width: 73%;
font-size: 1.2rem;
padding-left: 15px; /* 追加 */
white-space: nowrap; /* 追加 */
overflow: hidden; /* 追加 */
text-overflow: ellipsis; /* 追加 */
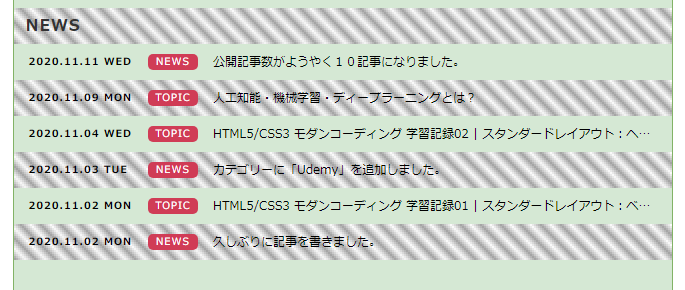
}
リスト項目の中身の中心を揃える
かなり完成に近づいてきたが、やはり「テキスト」の縦方向の中心がずれてしまっている。vertical-alignプロパティを指定して、「日付」「カテゴリ」「テキスト」の中心を揃えるようにしよう。なお、vertical-alignプロパティについては、書籍「HTML5/CSS3 モダンコーディング」の p.74 で説明されているので参照されたし。
.news_date {
... 省略 ...
vertical-align: middle; /* 追加 */
}
.news_category {
... 省略 ...
vertical-align: middle; /* 追加 */
}
.news_text {
... 省略 ...
vertical-align: middle; /* 追加 */
}
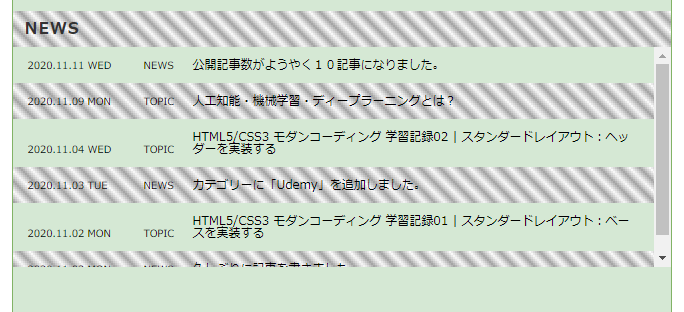
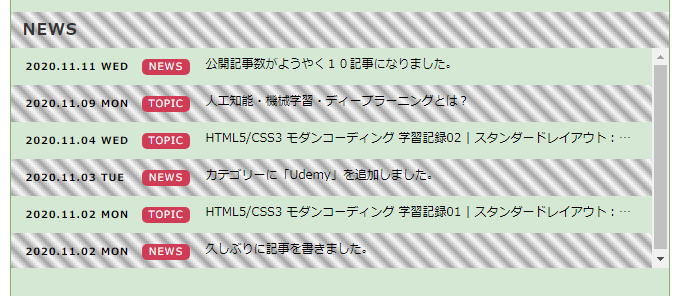
「更新履歴」の完成
あとは、「カテゴリ」が TOPIC の時は、背景色を変えるように修正。それと、私の作成したオリジナル背景だと文字が読みづらいので、オリジナル背景画像を修正し色を薄くした。これで「更新履歴」は完成!!

index.html
<!-- 更新履歴 -->
<h2 class="heading">NEWS</h2>
<ul class="news">
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-11">2020.11.11 WED</time>
<span class="news_category">NEWS</span>
<span class="news_text">公開記事数がようやく10記事になりました。</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-09">2020.11.09 MON</time>
<span class="news_category topic">TOPIC</span>
<span class="news_text">人工知能・機械学習・ディープラーニングとは?</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-04">2020.11.04 WED</time>
<span class="news_category topic">TOPIC</span>
<span class="news_text">HTML5/CSS3 モダンコーディング 学習記録02 | スタンダードレイアウト:ヘッダーを実装する</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-03">2020.11.03 TUE</time>
<span class="news_category">NEWS</span>
<span class="news_text">カテゴリーに「Udemy」を追加しました。</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-02">2020.11.02 MON</time>
<span class="news_category topic">TOPIC</span>
<span class="news_text">HTML5/CSS3 モダンコーディング 学習記録01 | スタンダードレイアウト:ベースを実装する</span>
</a>
</li>
<li class="news_item">
<a href="#">
<time class="news_date" datetime="2020-11-02">2020.11.02 MON</time>
<span class="news_category">NEWS</span>
<span class="news_text">久しぶりに記事を書きました。</span>
</a>
</li>
</ul>style.css
.news {
max-height: 220px;
overflow-y: auto;
margin-bottom: 30px;
list-style: none;
}
.news_item a {
display: block;
padding: 10px 15px;
color: #000;
font-size: 0;
transition: background-color 0.1s;
}
.news_item a:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.news_item:nth-of-type(even) {
background: url('../my-images/my-bg-slash.png');
}
.news_date {
display: inline-block;
width: 19%;
font-size: 1.0rem;
font-weight: bold;
letter-spacing: 1px;
vertical-align: middle;
}
.news_category {
display: inline-block;
width: 8%;
font-size: 1.0rem;
background-color: #d03c56;
border-radius: 5px;
color: #fff;
text-align: center;
letter-spacing: 1px;
line-height: 1.6;
vertical-align: middle;
}
.news_category.topic {
background-color: #2c3c53;
}
.news_text {
display: inline-block;
width: 73%;
font-size: 1.2rem;
padding-left: 15px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
}記事ブロックの実装
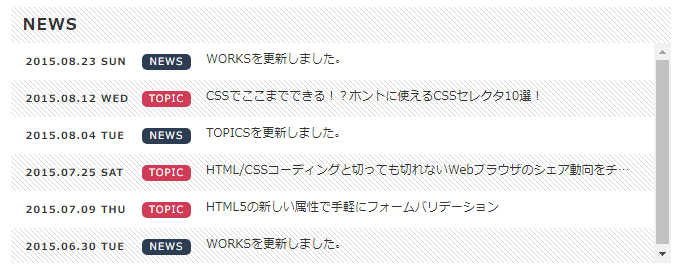
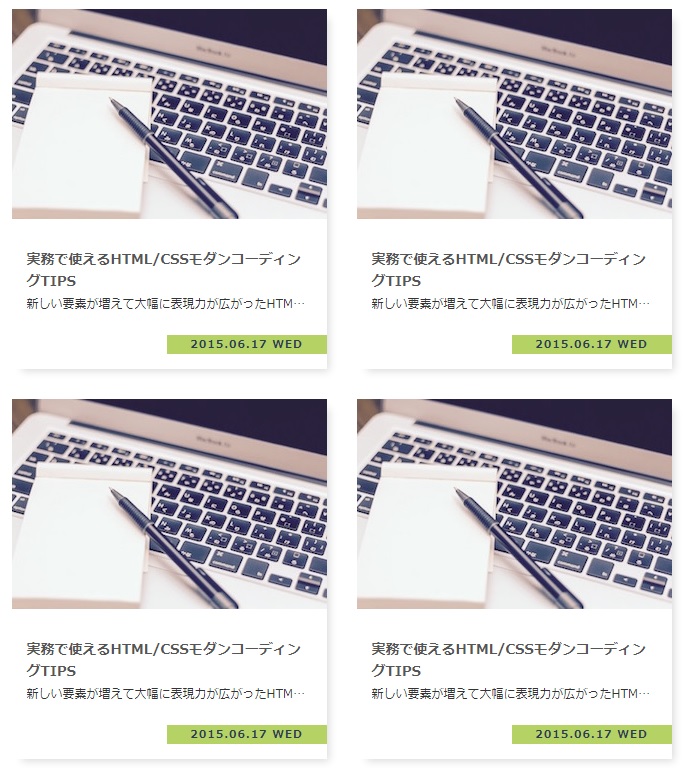
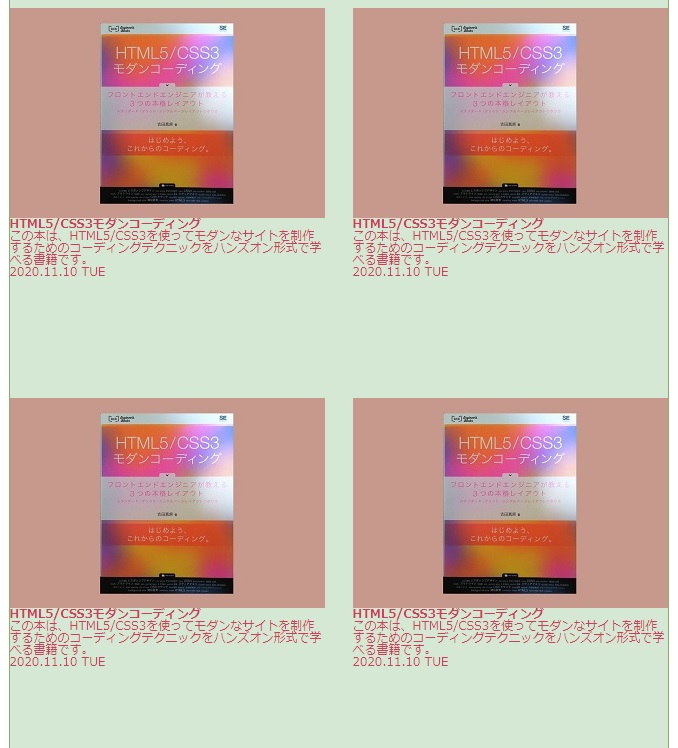
メイン領域の構成要素の3つ目の「記事ブロック」を実装する。下の画像が書籍のサンプルサイトの記事ブロックだ。

記事ブロックのHTML
メイン領域のアウトラインについて考えたときに、記事ブロックのHTMLについて次のように記述した。
index.html
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles"></div>これを上の画像のデザインに沿うように変更する。記事ブロックの各要素は、対応する記事ページへのリンクの役割があるので<a>要素で囲み、displayプロパティを「block」または「inline-block」にする。
書籍のコードを見ずに自分で実装してみようと考えた時に、次のようなコードを書きたくなる。
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles">
<a href="#">
<img src="./my-images/html5-css3-modern-coding_315-210.jpg">
<h3>HTML5/CSS3モダンコーディング</h3>
<p>この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time datetime="2020-11-10">2020.11.10 TUE</time>
</a>
... 省略 ...
</div>つまり、デザイン通りに<img>, <h3>, <p>, <time> の順番で記述したくなる。しかし、この様にしてしまうと、暗黙的なアウトラインにより形成される「見出しとそれに続くコンテンツ」のかたまりに画像<img>が入らないことになる。
そのため、書籍「HTML5/CSS3 モダンコーディング」では、<img>要素を最後に記述し、見出し要素<h3>が先頭に来るようにマークアップしている。これに従い、私もHTMLのコードを次のようにした。
index.html
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles">
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
... 省略 ...
</div>記事ブロックの大枠の装飾
記事ブロックの大枠 .articles は、<div>要素でマークアップしているため、必然的に横幅いっぱいになる。高さは制限する必要がありそうだが、CSSで制限を設けるよりは、表示する記事の数を制限するべきだろう。
枠線を描くなど、何かしらの装飾が必要なわけでもないし、大枠 .articles には特にスタイルを定義しない。ただし、各 .article-box 要素を float を使用して配置する場合は clearfix を .articles要素に付与する必要がある。
index.html
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles clearfix">
... 省略 ...
</div>記事ボックスのサイズと配置
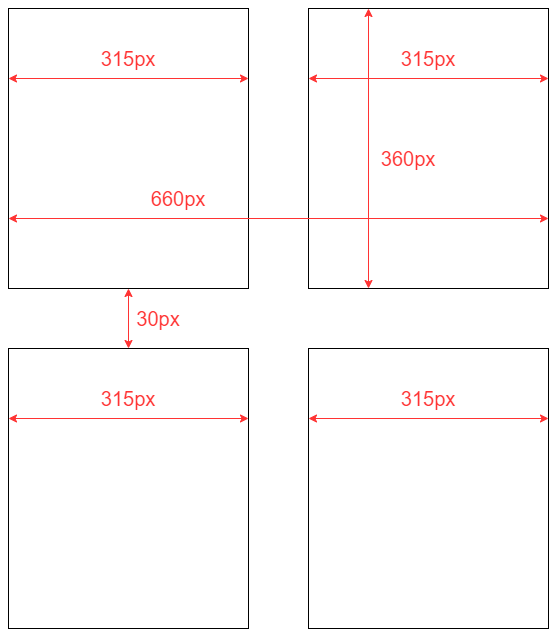
次に記事ボックス .article-box 要素の装飾を考える。.article-box は次のようなサイズ・配置になるようにスタイルを当てる。

書籍にならい float を使用して、奇数番目の記事は左寄せ、偶数番目の記事は右寄せにする。また、float を指定した要素のdisplayプロパティの値は、ほとんどの場合、暗黙的に block になるらしい。(p.66 や MDN を参照)
したがって、.article-box要素(<a>要素)には明示的に「display: block;」を指定して横幅や高さを指定する。
style.css
.article-box {
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
}
.article-box:nth-of-type(odd) {
float: left;
}
.article-box:nth-of-type(even) {
float: right;
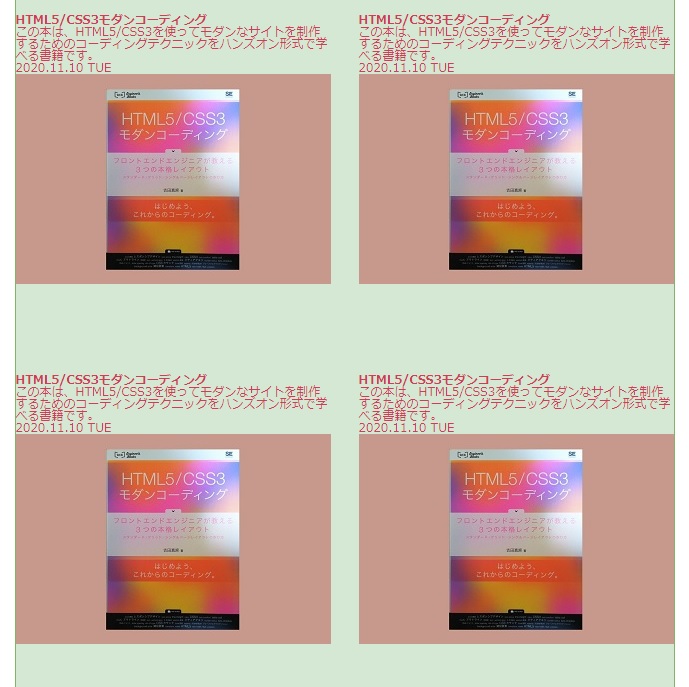
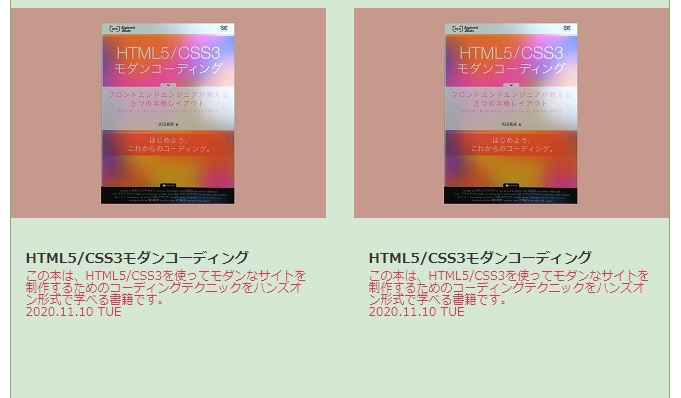
}ブラウザの表示

記事ボックス内の画像の配置
アウトラインを意識したマークアップにより、画像が記事ボックスの最後に配置されているが、本来のデザイン通りに記事ボックスの先頭に配置したい。そのために position プロパティを使用する。具体的には次のことを行う。
- 記事ボックス .article-box に padding-top を指定して、画像を配置するための領域を確保する。
- <img>要素の親要素である .article-box に、「position: relative;」を指定する。
- <img>要素に「position: absolute;」「top: 0; left: 0;」を指定する。
ちなみに画像のサイズは、縦 315 px、横 210 px であることを前提とする。
style.css
.article-box {
position: relative; /* 追加 */
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
padding: 210px 0 0; /* 追加 */
}
... 省略 ...
.article-box_image { /* 追加 */
position: absolute;
top: 0;
left: 0;
width: 100%;
}
記事ボックス内の見出しの装飾
次に見出し<h3>を装飾する。記事ボックス .article-box に左右の padding も与えておく。
style.css
.article-box {
position: relative;
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
padding: 210px 15px 0; /* 変更 */
}
... 省略 ...
.article-box_title { /* 追加 */
margin-top: 30px;
color: #333;
font-size: 1.4rem;
line-height: 1.6;
}ブラウザの表示

記事ボックス内のテキストの装飾
記事ボックス内のテキストを装飾する。
style.css
.article-box_desc {
margin-top: 5px;
color: #333;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}ブラウザの表示

記事ボックス内の日付の装飾
記事ボックス内の日付の装飾を行う。配置は記事ボックス .article-box の右下を基準にする。
style.css
.article-box_date {
position: absolute;
right: 0;
bottom: 15px;
display: block;
width: 160px;
padding: 4px;
background-color: #3b3b3b;
color: #fff;
text-align: center;
letter-spacing: 1px;
font-weight: bold;
font-size: 1.1rem;
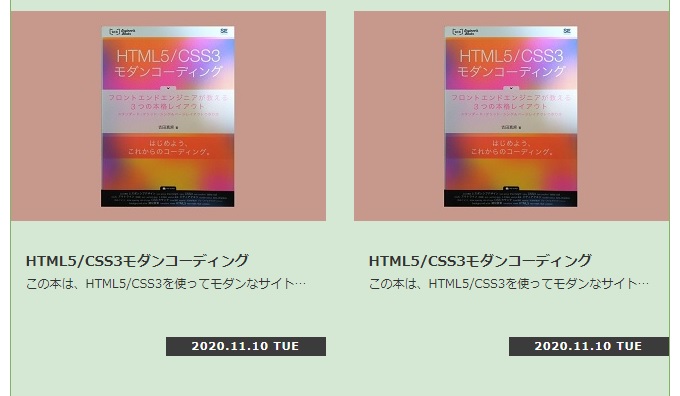
}ブラウザの表示

記事ボックスに影を付ける
最後に、記事ボックスに影を付与し、ホバーした時の効果も付け加える。
style.css
.article-box {
position: relative;
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
padding: 210px 15px 0;
box-shadow: 8px 8px 4px rgba(0, 0, 0, 0.5); /* 追加 */
transition: 0.15s;
}
.article-box:hover { /* 追加 */
box-shadow: 8px 8px 6px -2px rgba(0, 0, 0, 0.5);
opacity: 0.85;
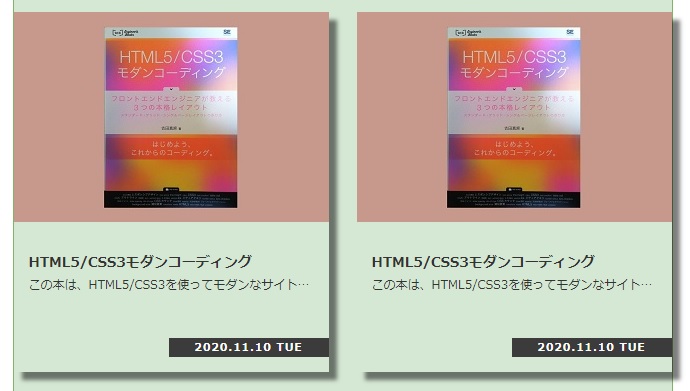
}ブラウザの表示

記事ブロックの完成
以上で記事ブロックが完成した。
index.html
<!-- 記事ブロック -->
<h2 class="hidden">ARTICLES</h3>
<div class="articles clearfix">
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
<a href="#" class="article-box">
<h3 class="article-box_title">HTML5/CSS3モダンコーディング</h3>
<p class="article-box_desc">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
<time class="article-box_date" datetime="2020-11-10">2020.11.10 TUE</time>
<img class="article-box_image" src="./my-images/html5-css3-modern-coding_315-210.jpg" alt="HTML5/CSS3モダンコーディング">
</a>
</div>style.css
.article-box {
position: relative;
display: block;
width: 315px;
height: 360px;
margin-bottom: 30px;
padding: 210px 15px 0;
box-shadow: 8px 8px 4px rgba(0, 0, 0, 0.5);
transition: 0.15s;
}
.article-box:hover {
box-shadow: 8px 8px 6px -2px rgba(0, 0, 0, 0.5);
opacity: 0.85;
}
.article-box:nth-of-type(odd) {
float: left;
}
.article-box:nth-of-type(even) {
float: right;
}
.article-box_image {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.article-box_title {
margin-top: 30px;
color: #333;
font-size: 1.4rem;
line-height: 1.6;
}
.article-box_desc {
margin-top: 5px;
color: #333;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.article-box_date {
position: absolute;
right: 0;
bottom: 15px;
display: block;
width: 160px;
padding: 4px;
background-color: #3b3b3b;
color: #fff;
text-align: center;
letter-spacing: 1px;
font-weight: bold;
font-size: 1.1rem;
}ブラウザの表示