この記事では、書籍「HTML5/CSS3 モダンコーディング」(吉田真麻 著、翔泳社)に基づいて、スタンダードレイアウトのサイドメニューの実装を行ってみる。
書籍の内容に基づき、少しオリジナル要素を加えながら実装した過程を公開しているが、用語やコードの詳細な説明についてはこの書籍自体を参照してほしい。私は、プログラミングスクール「ウェブカツ」で学習した内容の復習として、この本を読んでみたのだが、曖昧に理解していた事柄を非常に明快な理屈でもって説明してくれる優れた本だ。既にHTML・CSSの基本的な用語のイメージを持っている人なら、この本を読むことで、理解が一段と深まるだろう。
>> 前の記事:No.03 | スタンダードレイアウト:メイン領域を実装する
デザインから要素とサイズを確認
これまで通り、まずはデザインからどの様な要素があるかを確認し、それぞれのサイズを見ておく。
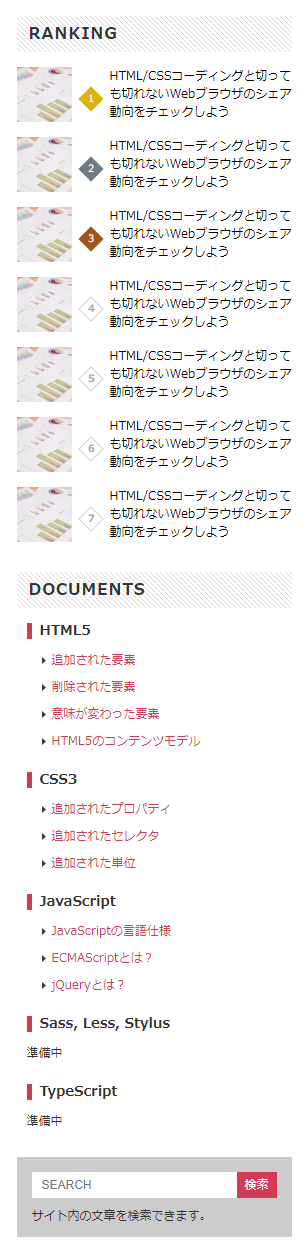
書籍「HTML5/CSS3 モダンコーディング」におけるサンプルのデザインは次のようなものだ。

大まかに以下の3つの構成要素に分割できることが分かる。
- ランキング
- ドキュメント
- 検索フォーム
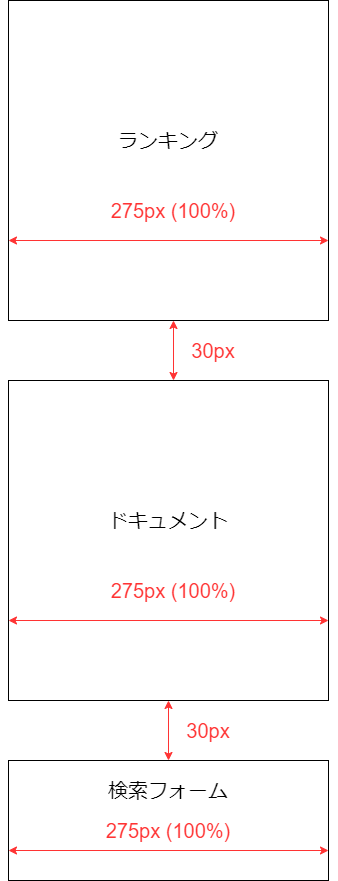
また、それぞれのサイズは次のようになっている。

マークアップが表すアウトラインを考える
メイン領域の実装の時と同様に、アウトラインを意識してマークアップしよう。
>> メイン領域の実装:マークアップが表すアウトラインを考える
暗黙的なアウトライン(見出しによるセクション分け)により、上記サンプルデザインをHTMLでマークアップすると次のようになる。
<!-- サイドメニュー -->
<div class="sidemenu">
<!-- ランキング -->
<h2>RANKING</h2>
<div class="ranking"></div>
<!-- ドキュメント -->
<h2>DOCUMENTS</h2>
<div class="documents"></div>
<!-- 検索フォーム -->
<h2 class="hidden">SEARCH</h2>
<div class="search"></div>
</div>サンプルのデザインでは「検索フォーム」に見出しは無いが、暗黙的なアウトラインにより正しくセクションが形成されるように、コード上は見出しを用意してある。そして .hidden により画面には表示させないようにしている。これはメイン領域の実装時に学んだ方法だ。
それぞれの構成要素を実装する
サイドメニューの3つの構成要素「ランキング」「ドキュメント」「検索フォーム」を1つずつ実装していく。
ランキングの実装
まず、サイドメニューの構成要素のひとつである「ランキング」を実装する。

ランキングのHTML
index.html
<!-- ランキング -->
<h2>RANKING</h2>
<div class="ranking"></div>この部分のHTMLを、デザインに基づき詳細にコーディングすることを考えよう。
まず、見出し<h2>についてだが、これはメイン領域の実装のときの「更新履歴」の見出しと同じ装飾になっている。したがって同じ .heading を流用できる。
<!-- ランキング -->
<h2 class="heading">RANKING</h2>
<div class="ranking"></div>次に、ランキングの各項目だが、サンプルのデザインには以下の特徴がある。
- 同じような要素が繰り返される構造をしている。
- 項目がランキングの順番で並んでいる。
- 各項目は、対応する記事へのリンクになっている。
これらのことを考慮すると、<ol>, <li>, <a> の順でマークアップするのが良いだろう。
<!-- ランキング -->
<h2 class="heading">RANKING</h2>
<ol class="ranking">
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
<li class="ranking_item"><a href="#" class="ranking_link"></a></li>
</ol>さらに内側の、各項目について考える。

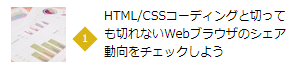
サンプルのデザインを見ると、この様に「画像」「ランキング順位」「テキスト」が横並びになっている。したがって、次のようにマークアップする。
<!-- ランキング -->
<h2 class="heading">RANKING</h2>
<ol class="ranking">
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order">1</span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order">2</span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
... 省略 ...
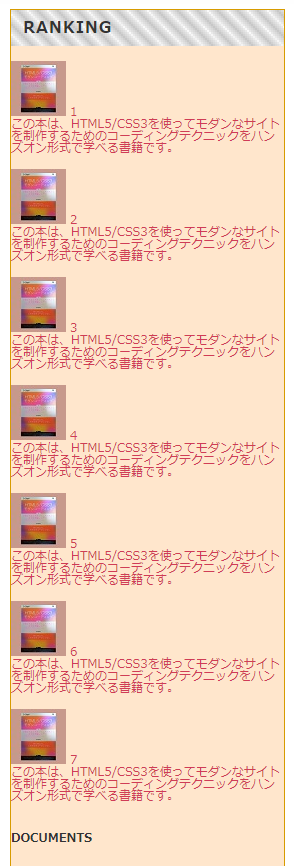
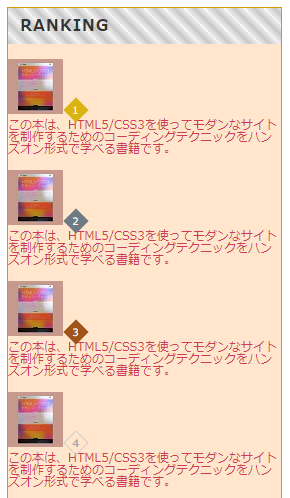
</ol>ここまでで、ブラウザの表示は次のようになる。

<ol> 要素の装飾
HTMLのマークアップが終わったので、次はスタイルを当てて装飾する。
書籍「HTML5/CSS3 モダンコーディング」をここまで読み進めてきた限りでは、親になる要素から装飾している(そうするべきとは説明されていないが...)。この場合だと、<ol> → <li> → <a> の順に装飾することになる。したがって、まずは<ol>要素を装飾しよう。
<ol>要素に対しては、ランキングとドキュメントを区切る30pxのマージン(margin-bottom)の指定と、<ol>のデフォルトの数字表示をやめるための指定(list-style-type)を行う。
style.css
.ranking {
margin-bottom: 30px;
list-style-type: none;
}ブラウザ表示

<li> 要素の装飾
各項目が15pxの間隔を保つように<li>要素にmarginを指定する。margin-top にするか、margin-bottomにするかで迷うが、margin-topで指定することで、見出しと最初の項目の間にもデザイン通りに、15pxの間隔を持たせることができる。
style.css
.ranking_item {
margin-top: 15px;
}ブラウザ表示

<a> 要素の装飾
各項目は対応する記事へのリンクになるので、<a>要素の領域(クリックできる範囲)を項目全体に広げる必要がある。そのために「display: block;」を指定する。これで「width: 100%;」を指定したのと同じになる。高さは中身の高さで決まる。
style.css
.ranking_link {
display: block;
}項目内の画像 <img> の装飾
とりあえず、項目の枠になる<ol>, <li>, <a> の装飾ができたので、今度は項目の中身の装飾に移ろう。まずは、<img> の装飾から行う。画像はデザイン通りに、高さ 55px・横幅 55px になるように指定する。
style.css
.ranking_image {
width: 55px;
height: 55px;
}項目内の順位 <span> の装飾
リスト項目の順位部分の装飾を行う。サンプルのデザインは以下の様になっている。

順位の四角形を作成
順位のひし形のデザインは、18 × 18 の四角形を45度回転させることで実現している。まずは回転させる前の四角形を作っていこう。
style.css
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
border: 1px solid #ccc;
color: #aaa;
font-weight: bold;
}ブラウザ表示

順位の数字を四角形の中央に表示
順位の数字が四角形の真ん中からずれているので、これを修正する。横方向は「text-align: center;」で真ん中に表示させることができる。
縦方向は line-height プロパティの値を <span> 要素のコンテンツ領域の高さと等しくすることで中央に表示させることができる。<span> の高さ(height)ではなく、そこから枠線の幅(1px + 1px)を引いた値を指定することで中央に寄せるらしい!!(p.76 を参照)
style.css
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
border: 1px solid #ccc;
color: #aaa;
font-weight: bold;
text-align: center; /* 追加 */
line-height: 16px; /* 18px - 1px - 1px */ /* 追加 */
}ブラウザ表示

順位を45度回転させる
四角形を45度回転させる。書籍と同様にベンダープレフィックスも併記する。
style.css
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
border: 1px solid #ccc;
color: #aaa;
font-weight: bold;
text-align: center;
line-height: 16px; /* 18px - 1px - 1px */
-webkit-transform: rotate(45deg); /* 追加 */
-ms-transform: rotate(45deg); /* 追加 */
transform: rotate(45deg); /* 追加 */
}ブラウザ表示

順位の数字を擬似要素で表現
上の画像を見ての通り、四角形の中の数字まで45度回転してしまった。これを解決する方法として、まず思い付くのは、順位の数字をさらに<span>タグで囲み、これを-45度回転させることだろう。
index.html(解決策1)
<span class="ranking_order">
<span class="ranking_number">1</span>
</span>style.css(解決策1)
.ranking_number {
display: inline-block;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}ブラウザ表示

この方法でも解決できるが、 書籍「HTML5/CSS3 モダンコーディング」では ::before 擬似要素を使って同様の解決を行なっているのでこれに倣うことにする。
MDNによると「::before」擬似要素は、セレクターで指定した要素の最初の子要素として作成され、表示する内容はcontentプロパティで指定らしい。この性質を利用して、ランキング順位の数字を擬似要素で表現しよう。そのためには、index.htmlに記述していた順位の数字は削除する必要がある。
index.html
<ol class="ranking">
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order"></span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order"></span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
... 省略 ...
</ol>style.css
.ranking_order::before {
content: '1';
}ブラウザ表示

::before擬似要素を使用して、ランキング順位の数字を表示させることができることは分かったが、上の画像のように、順位の数字がすべて「1」になってしまう。これは、CSSで「content: ‘1’;」と指定していることが原因なわけだが、これをなんとかしたい。そのような用途のために、CSSには「CSSカウンター」と呼ばれる機能が用意されている。
CSSカウンターを使用して、style.css を次のように書き替える。
style.css
.ranking {
margin-bottom: 30px;
list-style-type: none;
counter-reset: rank; /* 追加 */
}
... 省略 ...
.ranking_order::before {
counter-increment: rank; /* 追加 */
content: counter(rank); /* 変更 */
}ブラウザ表示

::before 擬似要素とCSSカウンターの組み合わせにより、ランキング順位の表示が無事にできた。しかし、数字が45度回転してしまっているので、-45度回転させよう。
style.css
.ranking_order::before {
counter-increment: rank;
content: counter(rank);
display: inline-block; /* 追加 */
font-size: 1.0rem; /* 追加 */
-webkit-transform: rotate(-45deg); /* 追加 */
-ms-transform: rotate(-45deg); /* 追加 */
transform: rotate(-45deg); /* 追加 */
}ブラウザ表示

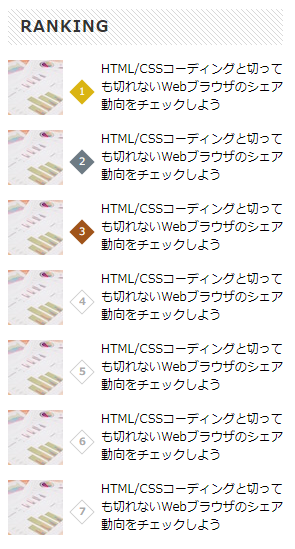
順位の背景色
サンプルのデザインを再度確認。

ランキング順位の上位3つは、枠線なしで背景色があり、フォントは白抜きなので、そのように装飾する。
style.css
.ranking_item:nth-of-type(1) .ranking_order,
.ranking_item:nth-of-type(2) .ranking_order,
.ranking_item:nth-of-type(3) .ranking_order {
border: none;
color: #fff;
font-weight: normal;
line-height: 18px;
}
.ranking_item:nth-of-type(1) .ranking_order {
background-color: #dab413;
}
.ranking_item:nth-of-type(2) .ranking_order {
background-color: #6e7b84;
}
.ranking_item:nth-of-type(3) .ranking_order {
background-color: #a0541a;
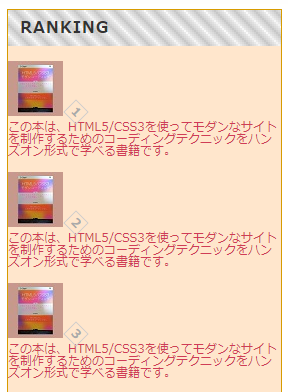
}ブラウザ表示

項目内の要素を横並びさせる
順位の高さ方向の位置指定がまだ済んでいないのは明らかだが、項目<li>の高さが確定してから調整することにする。そのために、テキストの装飾を先にやってしまおう。
テキストは画像や順位と横並びにしたいので「display: block;」を指定した。ただ、width を指定しないと横並びにならないので、widthに適当な値を指定してやる必要がある。
上の画像のように、私のコードではサイドメニュー(width: 275px)には確認用の茶色の1px幅の枠線があるため、項目の幅は最大273pxということになる。そこからさらに画像の width:55px とランキング順位の width:18px を引くと、残りはちょうど 200px ということになる。そこで、とりあえずテキストには width:200px を指定しよう。
style.css
.ranking_text { /* 追加 */
display: inline-block;
width: 200px;
height: 55px;
overflow: hidden;
color: #000;
font-size: 1.2rem;
line-height: 1.6;
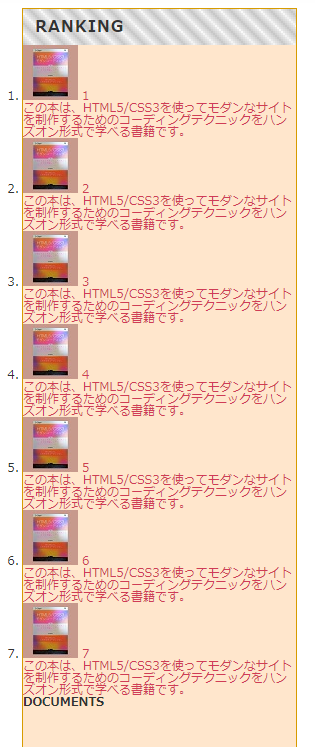
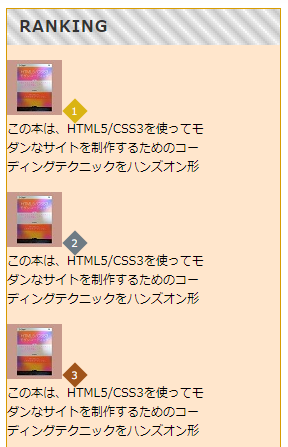
}ブラウザ表示

しかし、残念ながら横並びにならなかった。なぜだ...?
原因は、index.html のソース上での改行コードだ。改行コードが半角スペースに置き換わってしまうことは、メイン領域の更新履歴の実装で学んだ。そこで、半角スペースがサイズを持たないように、親要素である<a>要素に「font-size: 0;」を指定する。
style.css
.ranking_link {
display: block;
font-size: 0; /* 追加 */
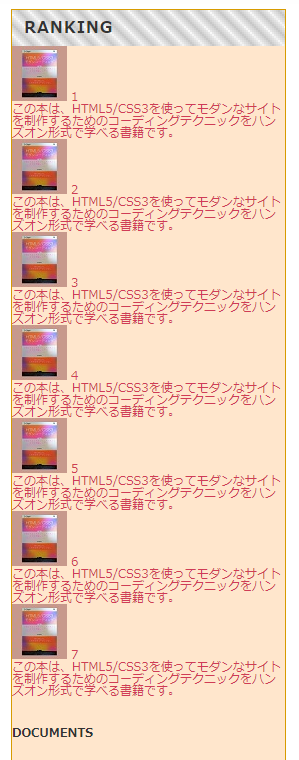
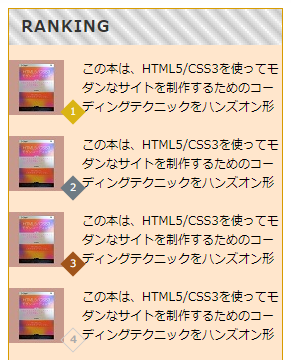
}ブラウザ表示

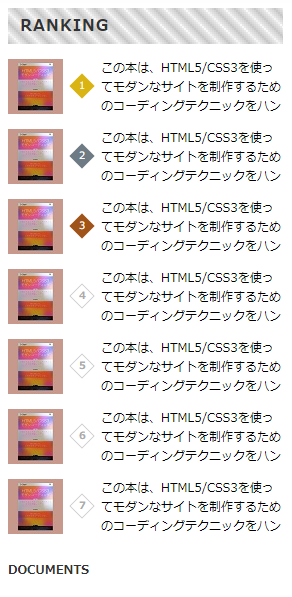
横並びになったので、ランキング順位とテキストの width を調整してデザインサンプルと同じになるようにしよう。その際に邪魔になるので、私のコードでメイン領域やサイドメニューに当てている確認用のスタイル(背景と枠線)は削除した。

書籍「HTML5/CSS3 モダンコーディング」のサンプルでは、ランキング順位の左右にマージンを 10px ずつ確保している。したがって、ランキング順位はマージンも含めて 38px ( = 10px + 18px + 10px ) の横幅を持つことになる。サイドメニューの横幅が 275px、画像が 55px であることを考慮すると残るテキストの横幅は、182px ( 275px – 55px – 38px ) ということになる。
style.css
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
margin: 0 10px; /* 追加 */
border: 1px solid #ccc;
color: #aaa;
font-weight: bold;
text-align: center;
line-height: 16px; /* 18px - 1px - 1px */
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
... 省略 ...
.ranking_text {
display: inline-block;
width: 182px; /* 変更 */
height: 55px;
overflow: hidden;
color: #000;
font-size: 1.2rem;
line-height: 1.6;
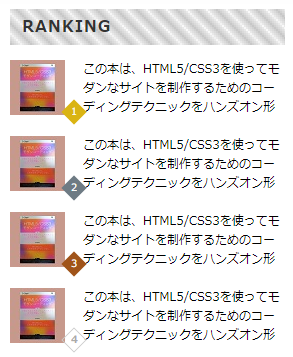
}ブラウザ表示

要素の縦方向の位置を調整
ランキング順位だけ、不自然に下部に配置されてしまっているので、これを修正しよう。vertical-align プロパティを指定して、画像やテキストの高さ 55px の中央にランキング順位が位置するように調整する。
style.css
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
margin: 0 10px;
border: 1px solid #ccc;
color: #aaa;
vertical-align: 25px; /* 追加 */
font-weight: bold;
text-align: center;
line-height: 16px; /* 18px - 1px - 1px */
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
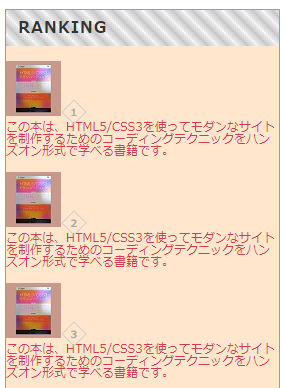
}ブラウザ表示

項目をホバーしたときの効果
最後に、記事へのリンクであることを表現するために、ランキング項目をホバーしたときの効果を付与する。
style.css
.ranking_link {
display: block;
font-size: 0;
transition: background-color 0.1s; /* 追加 */
}
.ranking_link:hover { /* 追加 */
background-color: rgba(0, 0, 0, 0.05);
}ブラウザ表示

ランキングの実装完了
これでランキングの実装は完了した。
index.html
<!-- サイドメニュー -->
<div class="sidemenu">
<!-- ランキング -->
<h2 class="heading">RANKING</h2>
<ol class="ranking">
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order"></span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
<li class="ranking_item">
<a href="#" class="ranking_link">
<img class="ranking_image" src="./my-images/my-ranking.jpg" alt="HTML5/CSS3モダンコーディング">
<span class="ranking_order"></span>
<p class="ranking_text">この本は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学べる書籍です。</p>
</a>
</li>
... 省略 ...
</ol>
<!-- ドキュメント -->
<h2>DOCUMENTS</h2>
<div class="documents"></div>
<!-- 検索フォーム -->
<h2 class="hidden">SEARCH</h2>
<div class="search"></div>
</div>style.css
/* -------------------------------
* sidemenu
* ------------------------------- */
.sidemenu {
width: 275px;
float: right;
}
.ranking {
margin-bottom: 30px;
list-style-type: none;
counter-reset: rank;
}
.ranking_item {
margin-top: 15px;
}
.ranking_link {
display: block;
font-size: 0;
transition: background-color 0.1s;
}
.ranking_link:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.ranking_image {
width: 55px;
height: 55px;
}
.ranking_order {
display: inline-block;
width: 18px;
height: 18px;
margin: 0 10px;
border: 1px solid #ccc;
color: #aaa;
vertical-align: 25px;
font-weight: bold;
text-align: center;
line-height: 16px; /* 18px - 1px - 1px */
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.ranking_order::before {
counter-increment: rank;
content: counter(rank);
display: inline-block;
font-size: 1.0rem;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.ranking_item:nth-of-type(1) .ranking_order,
.ranking_item:nth-of-type(2) .ranking_order,
.ranking_item:nth-of-type(3) .ranking_order {
border: none;
color: #fff;
font-weight: normal;
line-height: 18px;
}
.ranking_item:nth-of-type(1) .ranking_order {
background-color: #dab413;
}
.ranking_item:nth-of-type(2) .ranking_order {
background-color: #6e7b84;
}
.ranking_item:nth-of-type(3) .ranking_order {
background-color: #a0541a;
}
.ranking_text {
display: inline-block;
width: 182px;
height: 55px;
overflow: hidden;
color: #000;
font-size: 1.2rem;
line-height: 1.6;
}ブラウザ表示

ドキュメントの実装
次に、サイドメニューの構成要素の2番目、「ドキュメント」を実装する。

ドキュメントのHTML
index.html
<!-- ドキュメント -->
<h2>DOCUMENTS</h2>
<div class="documents"></div>この部分のHTMLを、デザインに基づき詳細にコーディングすることを考えよう。
まず、見出し<h2>についてだが、これは「ランキング」の実装と同様に .heading を流用できる。
<!-- ドキュメント -->
<h2 class="heading">DOCUMENTS</h2>
<div class="documents"></div>次に、ドキュメントの各項目だが、サンプルのデザインは、「HTML5」「CSS3」「JavaScript」… というリストの各項目の中にさらにリストが存在する、という構造になっている。このことを考慮すると、次のようにマークアップできる。
<!-- ドキュメント -->
<h2 class="heading">DOCUMENTS</h2>
<ul class="documents">
<li class="documents_item">
<h3 class="documents_category">HTML5</h3>
<ul class="link-list">
<li><a href="#">追加された要素</a></li>
<li><a href="#">削除された要素</a></li>
<li><a href="#">意味が変わった要素</a></li>
<li><a href="#">HTML5のコンテンツモデル</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">CSS3</h3>
<ul class="link-list">
<li><a href="#">追加されたプロパティ</a></li>
<li><a href="#">追加されたセレクタ</a></li>
<li><a href="#">追加された単位</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">JavaScript</h3>
<ul class="link-list">
<li><a href="#">JavaScriptの言語仕様</a></li>
<li><a href="#">ECMAScriptとは?</a></li>
<li><a href="#">jQueryとは?</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">Sass, Less, Stylus</h3>
<p>準備中</p>
</li>
<li class="documents_item">
<h3 class="documents_category">TypeScript</h3>
<p>準備中</p>
</li>
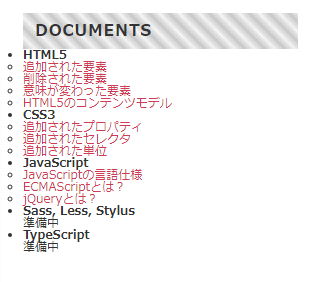
</ul>このマークアップにより、ブラウザは次のような表示になる。

見出しリストの <ul> 要素の装飾
HTMLのマークアップが済んだので、例のごとく、親になる要素からスタイルを当てて装飾していこう。まずは一番外側の枠となる<ul>要素から。
書籍「HTML5/CSS3 モダンコーディング」では、ドキュメント要素内の様々な子要素にマージンを当てているため、マージンの相殺が頻繁に生じている。マージンを変えたくなったときに、一ヵ所のマージンを変えただけでは反映されないという問題が発生するように思えるので、私のコードでは、必要なマージンは親になる要素から確保していくという方針で記述していこうと思う。
style.css
.documents {
margin-bottom: 30px;
padding: 0 10px 0;
}ブラウザ表示

見出しリストの <li> 要素の装飾
次に <li> 要素を装飾する。サンプルのデザインでは、見出しリストの各項目の間は 25px のマージンを確保しているので、次のようにスタイルを当てる。
style.css
.documents_list + .documents_list {
margin-top: 25px;
}ブラウザ表示

見出し要素 <h3> の装飾
見出しリストの各見出し <h3> の装飾は以下の通り。
style.css
.documents_category {
margin-bottom: 15px;
border-left: 5px solid #d03c56;
padding-left: 8px;
font-size: 1.4rem;
line-height: 1.2;
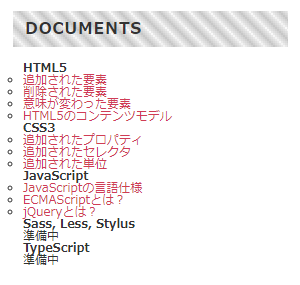
}ブラウザ表示

リンクリスト <ul> の装飾
内側の <ul> 要素には次のスタイルを当てる。
style.css
.link-list {
padding-left: 15px;
list-style-type: none;
}ブラウザ表示

リンクリストの <li> の装飾
<li> の装飾では、書籍「HTML5/CSS3 モダンコーディング」と同様に、矢印型の背景画像を用意して、それを表示させるようにした。
style.css
.link-list > li {
background: url('../my-images/arrow.gif') no-repeat left center;
padding-left: 10px;
margin-bottom: 15px;
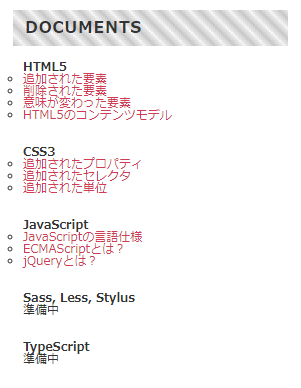
}ブラウザ表示

リンクリストの <a> の装飾
リンク <a> をホバーしたときに下線を表示させるように指定する。
style.css
.link-list a:hover {
text-decoration: underline;
}ドキュメントの実装完了
これでドキュメントの実装は完了した。
index.html
<!-- ドキュメント -->
<h2 class="heading">DOCUMENTS</h2>
<ul class="documents">
<li class="documents_item">
<h3 class="documents_category">HTML5</h3>
<ul class="link-list">
<li><a href="#">追加された要素</a></li>
<li><a href="#">削除された要素</a></li>
<li><a href="#">意味が変わった要素</a></li>
<li><a href="#">HTML5のコンテンツモデル</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">CSS3</h3>
<ul class="link-list">
<li><a href="#">追加されたプロパティ</a></li>
<li><a href="#">追加されたセレクタ</a></li>
<li><a href="#">追加された単位</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">JavaScript</h3>
<ul class="link-list">
<li><a href="#">JavaScriptの言語仕様</a></li>
<li><a href="#">ECMAScriptとは?</a></li>
<li><a href="#">jQueryとは?</a></li>
</ul>
</li>
<li class="documents_item">
<h3 class="documents_category">Sass, Less, Stylus</h3>
<p>準備中</p>
</li>
<li class="documents_item">
<h3 class="documents_category">TypeScript</h3>
<p>準備中</p>
</li>
</ul>style.css
.documents {
margin: 15px 0 30px;
padding: 0 10px 0;
list-style-type: none;
}
.documents_item + .documents_item {
margin-top: 25px;
}
.documents_category {
margin-bottom: 15px;
border-left: 5px solid #d03c56;
padding-left: 8px;
font-size: 1.4rem;
line-height: 1.2;
}
.link-list {
padding-left: 15px;
list-style-type: none;
}
.link-list > li {
background: url('../my-images/arrow.gif') no-repeat left center;
padding-left: 10px;
margin-bottom: 15px;
}
.link-list a:hover {
text-decoration: underline;
}ブラウザ表示

検索フォームの実装
サイドメニューの構成要素の3番目、「検索フォーム」を実装する。

検索フォームのHTML
index.html
<!-- 検索フォーム -->
<h2 class="hidden">SEARCH</h2>
<div class="search"></div>この部分のHTMLを、デザインに基づきコーディングすることを考えよう。
サーバーにデータを送信するためのフォーム部品は <form> タグで囲んだ中に配置するものだから、上記HTMLは次のように書き替えることができる。
index.html
<!-- 検索フォーム -->
<h2 class="hidden">SEARCH</h2>
<form class="search">
<input class="search_input" type="text" name="search" placeholder="SEARCH">
<input class="search_btn" type="submit" value="検索">
<p class="search_text">サイト内の文章を検索できます。</p>
</form>このマークアップにより、ブラウザの表示は次のようになる。

<form> 要素の装飾
まずは、外枠となる <form> 要素を装飾する。padding と背景色を次のように指定する。
style.css
.search {
padding: 15px;
background-color: #ccc;
}ブラウザの表示

入力のテキストボックスと検索ボタンの間に不要な隙間ができている。これはHTMLの改行が半角スペースとして出力されたものだから、font-size プロパティにゼロを指定して解決する。
style.css
.search {
padding: 15px;
background-color: #ccc;
font-size: 0; /* 追加 */
}ブラウザの表示

<p> 要素の装飾
今度は、<p> 要素の文章まで消えてしまった。先に <p> 要素の装飾をやってしまおう。<p> 要素にフォントサイズを指定しよう。また、デザイン通りに margin-top も指定する。
style.css
.search_text {
font-size: 1.2rem;
margin-top: 12px;
}ブラウザの表示

テキストボックスの装飾
次にテキストボックスを装飾する。
style.css
.search_input {
width: 205px;
height: 26px;
padding: 0 10px;
border: none;
font-size: 1.2rem;
}ブラウザの表示

検索ボタンの装飾
最後に検索ボタンを装飾する。
style.css
.search_btn {
width: 40px;
height: 26px;
border: none;
background-color: #d03c56;
color: #fff;
font-size: 1.2rem;
cursor: pointer;
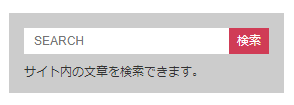
}ブラウザの表示

検索フォームの実装完了
これで検索フォームの実装が完了した。
index.html
<!-- 検索フォーム -->
<h2 class="hidden">SEARCH</h2>
<form class="search">
<input class="search_input" type="text" name="search" placeholder="SEARCH">
<input class="search_btn" type="submit" value="検索">
<p class="search_text">サイト内の文章を検索できます。</p>
</form>style.css
.search {
padding: 15px;
background-color: #ccc;
font-size: 0;
}
.search_text {
font-size: 1.2rem;
margin-top: 12px;
}
.search_input {
width: 205px;
height: 26px;
padding: 0 10px;
border: none;
font-size: 1.2rem;
}
.search_btn {
width: 40px;
height: 26px;
border: none;
background-color: #d03c56;
color: #fff;
font-size: 1.2rem;
cursor: pointer;
}ブラウザの表示