エンジニアであれば、README.md などの文章を書くために、Markdown についての知識は必須だ。とはいっても Markdown は非常にシンプルな記法なため、すぐに使いこなせるようになる。慣れると色々なメモを全て Markdown で書きたくなるくらい大変便利な記法になっている。
この記事では Markdown の書き方について、私の備忘録として書き残していきたいと思う。
VS Code で Marddown をプレビューする方法
- プレビューを横に表示させる方法
- Windows: [Ctrl]+[K]→[V]
- Mac: [Command]+[K]→[V]
- プレビューを別タブに表示させる方法
- Windows: [Ctrl]+[Shift]+[V]
- Mac: [Shift]+[Command]+[V]
プレビューを横に表示させる方法は、エディタの右上に表示されるアイコンからでも可能。

Markdown の記法
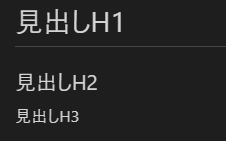
見出し(H1, H2, …)
文頭で「#」記号を使用する。「#」記号と見出しの文字列の間には半角スペースを入れる必要がある。
# 見出しH1
## 見出しH2
### 見出しH3

リスト
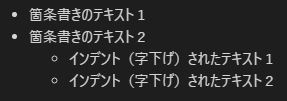
箇条書きリスト
文頭で「*」「+」「-」のいずれかの記号を使用する。これらの記号と文章の文字列の間には半角スペースを入れる必要がある。
またインデントしたい場合は、
- 文頭にタブ(Tab)
- 文頭に半角スペース2つ
のどちらかを入力してから「*」「+」「-」記号以降を書く。
+ 箇条書きのテキスト1
+ 箇条書きのテキスト2
+ インデント(字下げ)されたテキスト1
+ インデント(字下げ)されたテキスト2
番号付きリスト
「1.」「2.」などの数字の後にトッドを書き、半角スペースを入れてからテキストを書く。ただし、数字は自動で振られるので、通常は「1.」だけを使用する。
またインデントしたい場合は、
- 文頭にタブ(TAB)2つ
- 文頭に半角スペース4つ
のどちらかを入力してから、「1.」「2.」記号以降を書く。
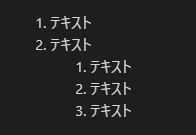
1. テキスト
1. テキスト
1. テキスト
1. テキスト
1. テキスト
改行や空行
文章の中で改行したい時は、
- 半角スペースを2つ入力してから改行(エンターキーなど)する。
- <br> と入力する。
のいずれかの方法をとる。
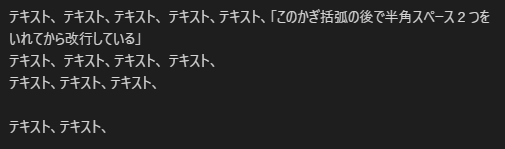
テキスト、
テキスト、テキスト、
テキスト、テキスト、「このかぎ括弧の後で半角スペース2つをいれてから改行している」
テキスト、
テキスト、テキスト、
テキスト、<br>テキスト、テキスト、テキスト、<br><br>テキスト、テキスト、
コードを表示させる(コードブロック)
バッククオート3つ「“`」でコードをくくる。
```
const message = "Hello world";
```また、コードをシンタックスハイライトしたい場合は、次のように最初のバッククオート「“`」の後に言語を指定する。
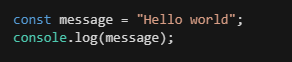
```javascript
const message = "Hello world";
console.log(message);
```
水平線
アスタリスク「*」、アンダースコア「_」、ハイフン「-」を連続して3つ以上書く。間にスペースがあってもよい。
***
_ _ _ _ _
- --- --
URLリンク
[リンクテキスト](URL) の形式で書く。
筆者のプログTOPページ<br>
[CONTINUE](https://hidekazu-blog.com/)
また、
- [リンクテキスト][名前]
- [名前]:URL
のように、リンクテキストとURLを分離して書くこともできる。このようにすると、URLを複数の箇所で使うことができる。
筆者のプログTOPページ<br>
[CONTINUE][link1]
筆者のブログは[こちらから][link1]
[link1]:https://hidekazu-blog.com/
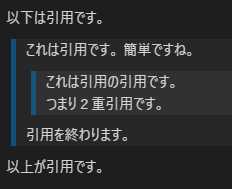
引用:Blockquote
文頭に「>」を付けるだけで引用になる。
以下は引用です。
> これは引用です。
> 簡単ですね。
>
>> これは引用の引用です。<br>
>> つまり2重引用です。
>
> 引用を終わります。
以上が引用です。