JSON
JSON とは
JSON(JavaScript Object Notification)は、構造を持ったデータをテキスト(文字列)で表現するための形式(フォーマット)の一つであり、その名の通り、JavaScript のオブジェクトリテラルの表記をベースとしている。
非常にシンプルなフォーマットなので JavaScript に限らず、様々なプログラミング言語でサポートされている。また、Webアプリケーションにおいて、サーバーとクライアント間のデータのやり取りにもよく使用されている。
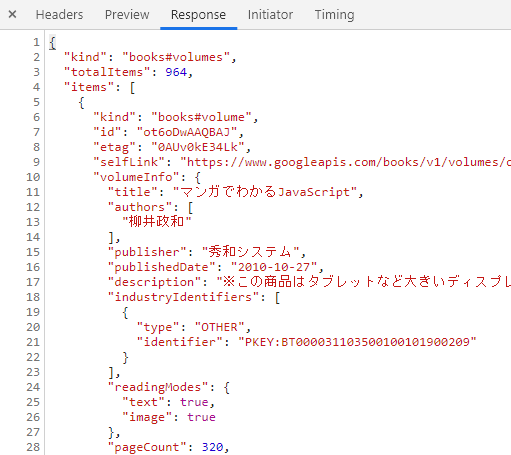
例えば次の画像は、Google Books APIs を使って「Google ブックス」に登録されている書籍データを取得し、そのデータ(サーバーからのレスポンス)を開発者ツールに表示させたものだ。

取得された書籍のデータは、JavaScript のオブジェクトリテラルの形式によく似たテキストであることが見て取れる。ちなみに JavaScript の Fetch API を使った Google Books APIs からの書籍データの取得方法については、次の記事に書いたので参考にしてほしい。
JSON で扱えるデータ型
JSON で使用できるデータ型には次のものがある。
- 文字列
- 数値
- 真偽値(true / false)
- null
- オブジェクト(順序を持たないプロパティ/値のペアの集まり)
- 配列(順序付けされた値の集まり)
JSON は JavaScript のオブジェクトの表現をベースにしているため、似ている部分が多いが相違点も存在する。主な相違点を次に挙げる。
- 文字列
必ずダブルクウォートで括る。 - 数値
先頭にゼロを置くことは禁止。
小数点は少なくとも1つ以上の数字の後ろに置く(小数点で始まる .23 などは不可)
NaN と Infinity には対応していない。 - オブジェクト
プロパティ名はダブルクウォートで括った文字列にしなければならない。
末尾のペアの後にカンマを置くのは禁止 - 配列
末尾の要素の後にカンマを置くのは禁止
以降では、この JSON の形式で表現されたテキスト(文字列)を JavaScript のコードで扱う方法を解説する。
JSON オブジェクト
JSON オブジェクトとは
JavaScript の配列やオブジェクトなどのデータを JSON 形式の文字列に変換したり、逆に JSON 形式の文字列で表現されたデータを JavaScript の配列やオブジェクトなどに変換するためには、組み込みオブジェクトの JSON オブジェクトを使用する。
JSON オブジェクトはこれらの相互変換を行うために、次の2つの静的メソッドを提供している。
- JSON.stringify メソッド
指定したデータを JSON 形式の文字列に変換する。 - JSON.parse メソッド
JSON 形式の文字列を JavaScript のデータ(オブジェクトや配列など)に変換する。
JSON.stringify メソッド
JSON.stringify メソッドを使用すると、JavaScript の配列やオブジェクトなどを JSON 文字列に変換することができる。
文字列
文字列を JSON 形式に変換すると、次のようにダブルクウォートで括られる。つまり「’Hello world’」や「”Hello world”」という JavaScript のコード内の文字列は、JSON 形式で表現すると「'”Hello world”‘」というような形になる。
// 文字列
console.log('Hello world');
console.log(JSON.stringify('Hello world'));
// Hello world
// "Hello world"数値
数値を JSON.stringify メソッドで JSON 形式の文字列に変換すると、指数表現をやめて通常の10 進数にした後で文字列化される。
// 数値
console.log(typeof JSON.stringify(100));
// string
console.log(JSON.stringify(100));
console.log(JSON.stringify(3.14));
console.log(JSON.stringify(.14)); // .14 === 0.14
console.log(JSON.stringify(2E3)); // 2E3 === 2000
console.log(JSON.stringify(0.2e5)); // 0.2e5 === 20000
console.log(JSON.stringify(0xFF)); // 0xFF === 255
// 100
// 3.14
// 0.14
// 2000
// 20000
// 255ただし、JavaScript の特殊な数値である NaN や Infinity は null に変換されて文字列化される。
console.log(JSON.stringify(NaN));
// null
console.log(JSON.stringify(Infinity));
// null真偽値
true は ‘true’ に、false は ‘false’ に変換される。
console.log(typeof JSON.stringify(true));
// string
console.log(JSON.stringify(true));
console.log(JSON.stringify(false));
// true
// falsenull
null は ‘null’ に変換される。
console.log(typeof JSON.stringify(null));
// string
console.log(JSON.stringify(null));
// nullオブジェクト
オブジェクトを JSON.stringigy メソッドで JSON 文字列に変換すると、プロパティはダブルクウォートで括られる。
const obj = {a: 1, b: 'Hello', c: [1, true]};
console.log(typeof JSON.stringify(obj));
// string
console.log(JSON.stringify(obj));
// {"a":1,"b":"Hello","c":[1,true]}配列
const obj = [1, 'Hello', {a: 1, b: true}];
console.log(typeof JSON.stringify(obj));
// string
console.log(JSON.stringify(obj));
// [1,"Hello",{"a":1,"b":true}]それ以外
JSON 形式で扱えるデータ型は、文字列、数値、真偽値、null、オブジェクト、配列であることに注意しよう。それ以外のデータ型は無視されたり、null に変換されたりする。
const obj = {a: 1, b: null, c: undefined, d: function(){}}
console.log(JSON.stringify(obj));
// {"a":1,"b":null}
const arr = [1, null , undefined, function(){}];
console.log(JSON.stringify(arr));
// [1,null,null,null]JSON.parse メソッド
JSON.parse メソッドを使用すると、JSON 文字列を JavaScript の配列やオブジェクトなどに変換することができる。
// 文字列
console.log(JSON.parse('"Hello"') === "Hello"); // true
// 数値
console.log(JSON.parse('100') === 100); // true
// 真偽値
console.log(JSON.parse('true') === true); // true
console.log(JSON.parse('false') === false); // true
// null
console.log(JSON.parse('null') === null); //true
// オブジェクト
const json_obj = '{"a":1,"b":"Hello","c":[1,true]}';
console.log(JSON.parse(json_obj));
// {a: 1, b: "Hello", c: Array(2)}
// a: 1
// b: "Hello"
// c: (2) [1, true]
// __proto__: Object
// 配列
const json_arr = '[1,"Hello",{"a":1,"b":true}]';
console.log(JSON.parse(json_arr));
// (3) [1, "Hello", {…}]
// 0: 1
// 1: "Hello"
// 2: {a: 1, b: true}
// length: 3
// __proto__: Array(0)