プログラミングスクール「ウェブカツ」でも HTML, CSS について学習したが、やはり知識を整理するには、書籍を読むのが一番だと思っている。私がウェブカツで学習していた時期に、ツイッターで複数のエンジニアが「HTML5/CSS3 モダンコーディング」(吉田真麻 著、翔泳社)を紹介しているのを目にした。
僕もこれでデザイン勉強しました https://t.co/tYdFyaDQo7
— Masaki@Web技術者 (@plus_one_masaki) March 20, 2020
私も購入して読んでみたが、少し苦手意識のあったCSSを、理屈に基づいて説明してくれるのが非常に嬉しかった。ウェブカツの動画で学習した後でこの本を読むと、納得できる内容が多く、HTML/CSSの入門書として自信をもってオススメできる一冊だ。
以下では書籍の内容に基づき、少しオリジナル要素を加えながらWebページを実装した過程を公開する。用語やコードの詳細な説明についてはこの書籍自体を参照してほしい。私の記事では、書籍を読み解く上で悩んだことなどを書いていきたいと思う。
この書籍を購入して勉強してみようと思っている人には役立つかもしれない。書籍の購入を検討している人には、どの様な内容の書籍なのかを把握するのに役立つと思う。
コーディングの前知識
本の初めの方から、かなり重要なことが書いてあった。
要素名に直接スタイルを指定しない
次のように、h1 や p などの要素名に直接スタイルを指定するのは良くない。保守性を悪くするからだ。
h1 {
color: red;
}代わりにクラスを付けて、クラスに対してスタイルを指定する。詳しい説明は、p.7, p.8 を参照。
IDではなくクラスを使用する
次の3つの理由が挙げられている。
- IDはスタイルの使い回しができない。
- IDはスタイルの上書きが難しい。
- HTMLやJavaScriptとの影響範囲を分離するため。
詳しい説明は、p.9 を参照。
リセットCSSについて
ブラウザがデフォルトで持っているUAスタイルシートによるブラウザ間での表示の差異を無くすために、reset.css あるいは mormalize.css を使用する。この2つのファイルの違いについては、p.10 を参照。
デザインからページの構成要素を把握
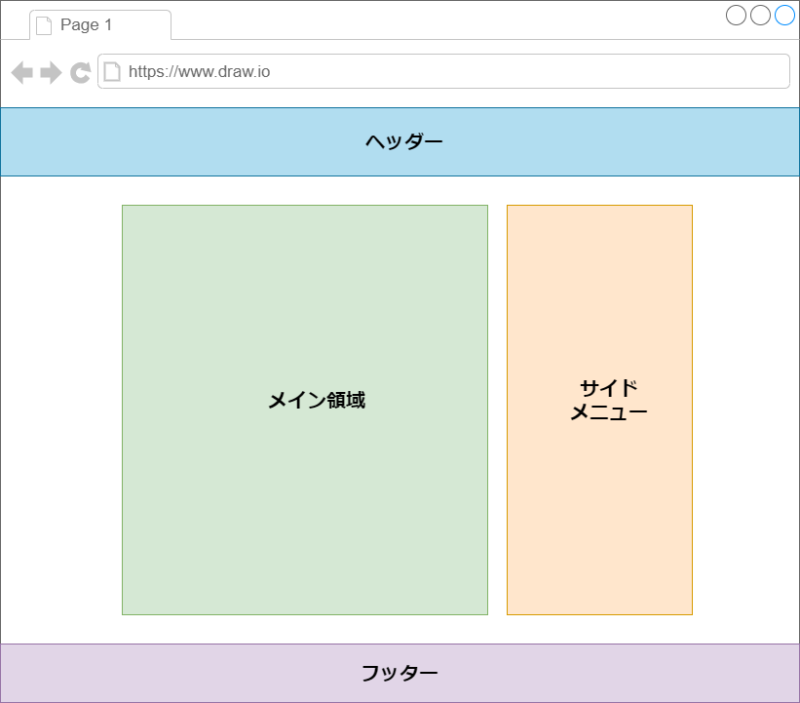
スタンダードなレイアウトの場合、次のような構成になっている。

| ヘッダー | ・サイトロゴ ・ナビゲーションメニュー |
| メイン領域 | ・特集コンテンツ ・更新履歴 ・記事ブロック |
| サイドメニュー | ・ランキング ・ドキュメントリスト ・検索ボックス |
| フッター | ・フッターメニュー ・コピーライト |
ベース(大枠)のコーディング
サイト全体に影響する(共通する)部分のコーディングを行う。
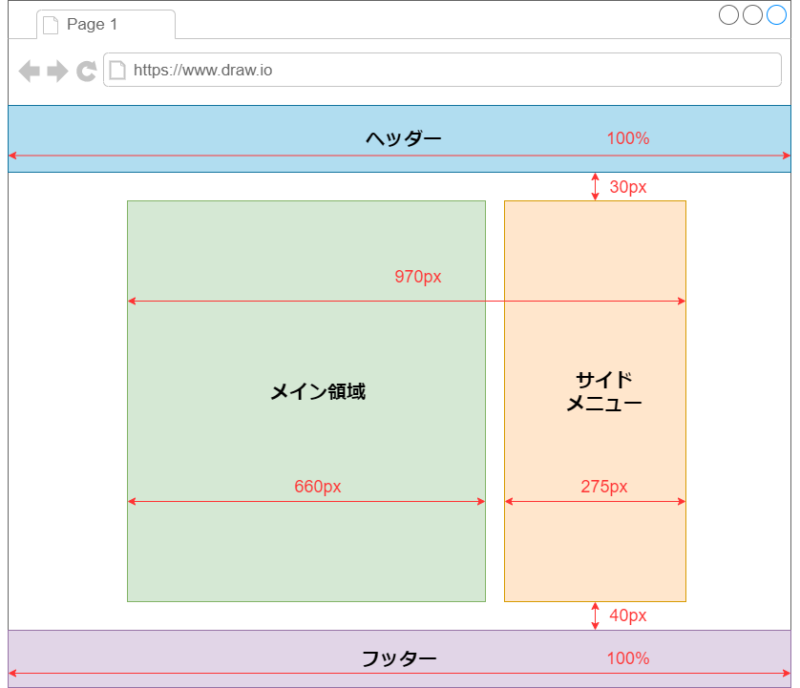
デザインから構成要素のサイズを確認
スタンダードなレイアウトであれば、ヘッダー、メイン領域、サイドメニュー、フッターの4つの要素で構成される。これらについて次のことを確認する。
- 各要素のサイズ
- 各要素のマージン
本では、これらのサイズは既知のものとして示されているが、実際の業務ではデザイナーが作成したデザインデータから、これらのサイズを見出す必要があるだろう。

HTMLのひな形
HTMLでは、最初にDOCTYPE宣言を記述し、続くhtml要素の中にhead要素とbody要素を記述する。次の形が全てのHTMLに共通するひな形となる。詳細はp.22を参照。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
</head>
<body>
</body>
</html>スタンダードレイアウトのHTML基本形
使用するCSSファイルをhead要素の中で読み込み、スタンダードレイアウトの大枠の4つの構成要素である「ヘッダー」「メイン領域」「サイドメニュー」「フッター」をbody要素の中に配置する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- ヘッダー -->
<header class="header"></header>
<div class="wrapper">
<!-- メイン領域 -->
<main class="main"></main>
<!-- サイドメニュー -->
<div class="sidemenu"></div>
</div>
<!-- フッター -->
<footer class="footer"></footer>
</body>
</html>ポイントは、メイン領域とサイドメニューを囲むクラスwrapperの付いたdiv要素を定義しているところ。これはメイン領域とサイドメニューを横並びにするためだ。
大枠の要素にスタイルを適用
CSSを記述することにより、大枠の4つの構成要素である「ヘッダー」「メイン領域」「サイドメニュー」「フッター」 にスタイルを適用し、デザインと同じ位置・サイズでこれらの要素を表現する。
/* style.css */
.header {
width: 100%;
}
.wrapper {
width: 970px;
margin: 30px auto 40px;
}
.main {
display: block;
width: 660px;
float: left;
}
.sidemenu {
width: 275px;
float: right;
}
.footer {
width: 100%;
}ウェブカツでやった内容を理解していれば、知っているキーワードばかりであるし、とてもシンプルなコードなのがうれしい。.main に対し、「display: block;」を指定しているが、この理由もちゃんと説明されている。p.24を参照のこと。
ヘッダーの下のマージン30pxと、フッターの上のマージン40pxに関して、この本では.wrapperクラスにおいて上下のマージンを指定する方法を取っているが、その他に.headerクラス、.footerクラスにマージンを指定する方法なども考えられる。この辺のマージンの取り方についてベストプラクティスを知りたいものだ。
ここまで書いたら、HTMLを記述した index.htmlファイルをブラウザで開いてやれば、要素が画面に描画されるはず...と思いきや、何も表示されない。真っ白だ。
それもそのはず、大枠の各要素にスタイルを適用はしたが、どれも高さを持っていない。横幅(width)は固定値だが、高さ(height)は各要素の中身から決まるものだ。どの要素もまだ中身が無い空っぽの要素なのでheight はゼロ。したがってブラウザの画面には何も表示されない。
そこで大枠の各要素に適当に高さを指定し、さらに色を付けてあげるCSSを以下の様に追加した。
/* 確認用に仮の高さを与える */
.header, .footer {
height: 100px;
}
.main, .sidemenu {
height: 500px;
}
/* 確認用に仮の枠線と背景色を与える */
.header {
border: 1px solid #10739e;
background-color: #b1ddf0;
}
.main {
border: 1px solid #82b366;
background-color: #d5e8d4;
}
.sidemenu {
border: 1px solid #d79b00;
background-color: #ffe6cc;
}
.footer {
border: 1px solid #9673a6;
background-color: #e1d5e7;
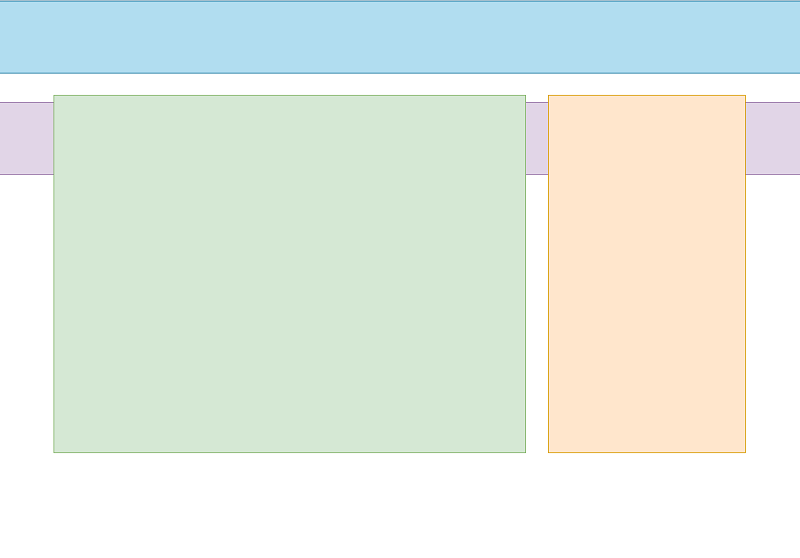
}再度、index.html をブラウザで開いてみると以下のように描画された。

見て分かるように、紫色のフッターが不自然に上にせり上がってしまった。これは、メイン領域(.main)とサイドメニュー(.sidemenu)を横並びにするためにスタイルに指定したfloatプロパティが原因だ。
floatプロパティを使用することで要素を横並びにすることができるが、floatプロパティを指定した要素の高さを、親要素(この場合.wrapper)が認識できなくなるという副作用があるらいし。浮いてしまった(float)子要素を親要素が見失ってしまうといったところだろうか...。
clearfix により float を解除
これを解決する手段として、ウェブカツでは「overflow: hidden;」による方法を説明していたが、この本では「clearfix」と呼ばれるテクニックを紹介している。とても丁寧に、筋道を立てて説明してくれている。(p.25~p.28)
以下の様に、style.cssにクラスclearfixに対するスタイルを定義し(厳密には.clearfixの擬似要素::afterに対して定義)、これを.wrapper(親要素)に適用する。
/* style.css に追加 */
.clearfix::after {
display: block;
clear: both;
content: '';
}<body>
<!-- ヘッダー -->
<header class="header"></header>
<div class="wrapper clearfix">
<!-- メイン領域 -->
<main class="main"></main>
<!-- サイドメニュー -->
<div class="sidemenu"></div>
</div>
<!-- フッター -->
<footer class="footer"></footer>
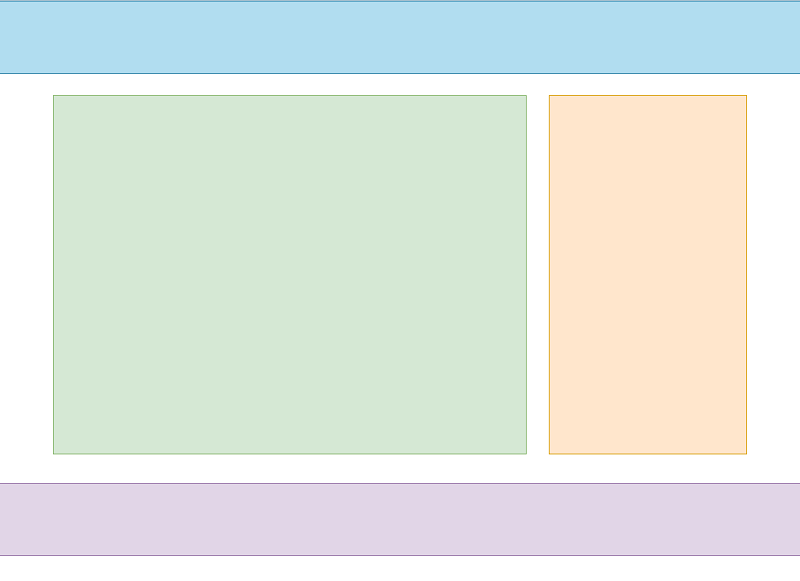
</body>このコードを追加した後、index.html をブラウザでリロードすると、望んだ結果が得られた。

ベースとなるCSSを定義
ページ全体で共通するCSSを定義する。この本では次のものを定義している。(p.29 を参照)
- フォントの種類
- ベースとなるフォントサイズ
- テキストの文字色
- リンクの文字色(<a>要素のスタイル)
- ボックスモデルの扱い方(box-sizingプロパティ)
これらを style.css の先頭に追加する。
/* style.css */
@charset "UTF-8";
/* -------------------------------
* base
* ------------------------------- */
html {
font-size: 62.5%;
}
body {
color: #333;
font-size: 1.2rem;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
*, *::before, *::after {
box-sizing: border-box;
}
a:link, a:visited, a:hover, a:active {
color: #d03c56;
text-decoration: none;
}このコードを読んだだけでは、font-size の指定(62.5% や 1.2rem)の意味が分からないだろう。このフォントサイズに関するテクニックについては書籍の本文で、非常に納得できる形で説明されているのでそちら(p.31)を参照してほしい。
フォントの種類(font-family)については、OSによってデフォルトで持っているフォントが異なるため、今回は Mac用に「”Hiragino Kaku Gothic ProN”」、Windows用に「Meiryo」を指定しているらしい。
残念ながら<a>要素に指定している「:link」「:visited」「:hover」「:active」という4つの擬似クラスについては本の中で説明されていなかったが、MDNによると次の意味があるらしい。
| :link 擬似クラス | まだ訪問されていない要素を表す。 | MDN |
| :visited 擬似クラス | ユーザーが既に訪問したリンクを表す。 | MDN |
| :hover 擬似クラス | マウスでホバー(通過)状態にある要素を表す。 | MDN |
| :active 擬似クラス | ユーザーによってアクティブ化されている要素を表す。 | MDN |
またこれらの擬似クラスによって適切にリンクにスタイルを適用するには、LVHA順( :link → :visited → :hover → :active )で定義する必要があるらしい。
したがって、上記<a>要素に対するスタイル指定は、ユーザーが<a>要素に対してどの様な操作をしても、
- リンクの文字色は「#d03c56」で固定
- リンクの下線を非表示にする
という意味になる。これについては、作成するサイトのデザイン次第で、適宜変更する必要があるだろう。
ベース(大枠)のコード完成
以上で、スタンダードレイアウトのベース(大枠)のコードが完成した。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- ヘッダー -->
<header class="header"></header>
<div class="wrapper clearfix">
<!-- メイン領域 -->
<main class="main"></main>
<!-- サイドメニュー -->
<div class="sidemenu"></div>
</div>
<!-- フッター -->
<footer class="footer"></footer>
</body>
</html>style.css
/* style.css */
@charset "UTF-8";
/* -------------------------------
* base
* ------------------------------- */
html {
font-size: 62.5%;
}
body {
color: #333;
font-size: 1.2rem;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
*, *::before, *::after {
box-sizing: border-box;
}
a:link, a:visited, a:hover, a:active {
color: #d03c56;
text-decoration: none;
}
/* -------------------------------
* utility
* ------------------------------- */
.clearfix::after {
display: block;
clear: both;
content: '';
}
/* -------------------------------
* header
* ------------------------------- */
.header {
width: 100%;
}
/* -------------------------------
* wrapper
* ------------------------------- */
.wrapper {
width: 970px;
margin: 30px auto 40px;
}
/* -------------------------------
* main
* ------------------------------- */
.main {
display: block;
width: 660px;
float: left;
}
/* -------------------------------
* sidemenu
* ------------------------------- */
.sidemenu {
width: 275px;
float: right;
}
/* -------------------------------
* footer
* ------------------------------- */
.footer {
width: 100%;
}
/* 確認用に仮の高さを与える */
.header, .footer {
height: 100px;
}
.main, .sidemenu {
height: 500px;
}
/* 確認用に仮の枠線と背景色を与える */
.header {
border: 1px solid #10739e;
background-color: #b1ddf0;
}
.main {
border: 1px solid #82b366;
background-color: #d5e8d4;
}
.sidemenu {
border: 1px solid #d79b00;
background-color: #ffe6cc;
}
.footer {
border: 1px solid #9673a6;
background-color: #e1d5e7;
}長くなったので、続きは別の記事に書くことにする。
この記事中で、私がWebプログラミングを学んだプログラミングスクール「ウェブカツ!!」に言及しているが、興味がある読者は、こちらからどうぞ。ただし、学習量は半端ないので本気の覚悟をもって挑んでほしい。