この記事では Position と z-index について解説する。Position プロパティは要素の位置を調節するために使用され、z-index プロパティは要素の重なりを指定するために使用される。
Position プロパティ
Position プロパティとは
画面の指定の位置に要素を移動させたり、指定の位置に要素を固定して表示させたいときに使用する CSS のプロパティ。(参考:position)
Position プロパティのデフォルト値は static という値であり、全ての要素がデフォルトで「position: static;」になっている。
positon: relative;
現在表示されている位置から、相対的に要素を移動させて配置する場合に「position: relative;」を使用する。
その他に次のような特徴がある。
- 「position: absolute;」のときとは異なり、親要素は「position: relative;」を指定した要素を見失わない。つまり親要素の高さの計算に含まれる。
- top / bottom / left / right を指定しない場合は、「position: relative;」を指定しても現在の位置から変化はしない。
また、「position: relative;」の主な使い方は、次の2つがある。
- 親要素に「position: relative;」を指定し、子要素に「position: absolute;」を指定することで、子要素を親要素の左上を基準として、指定の位置に配置することができる。
- z-index で要素の重なりを調整したい場合に、z-index を有効にするために、「position: relative;」を指定する。
position: absolute;
「position: static;」以外が指定されている親要素(正確には祖先要素)が存在する時、その左上の位置を基準として指定位置に要素を配置する。
「position: static;」以外が指定されている親要素(正確には祖先要素)が存在しない場合は、ウィンドウの左上が基準位置になる。
その他に、次のような特徴がある。
- 親要素は「position: absolute;」を指定した要素を見失う。そのため、親要素は高さの計算に「position: absolute; 」を指定した要素を含めない。
- その要素のためのスペースが確保されなくなり、他の要素の配置に影響を与えない。
position: fixed;
ウィンドウの指定の位置に要素を固定する。absolute は「position: static;」以外が指定されている祖先要素が位置の基準だったが、fixed の場合はウィンドウの左上が基準になる。
その他に次のような特徴がある。
- その要素のためのスペースが確保されなくなり、他の要素の配置に影響を与えない。
position: sticky;
親要素の範囲内で、ウィンドウの指定位置に要素を固定する。
その他に次のような特徴がある。
- 親要素(祖先要素)で overflow: hidden; を設定していると機能しなくなる。
z-index プロパティ
z-index プロパティとは
要素の重なりを調整するためのプロパティ。要素に z-index プロパティを指定したときに、その指定を有効にするためには、「position: static;」以外にすることが必要。つまり、z-index は position プロパティと一緒に使う必要がある点に注意。
z-index プロパティを指定しない場合は、初期値である z-index: auto; が適用される。
スタックコンテキスト
HTML はデフォルトでルートスタックコンテキストというものを形成しており、一方で、「position が static 以外」かつ「z-index が auto 以外」である要素は(ローカル)スタックコンテキストを形成する。(参考:MDN)
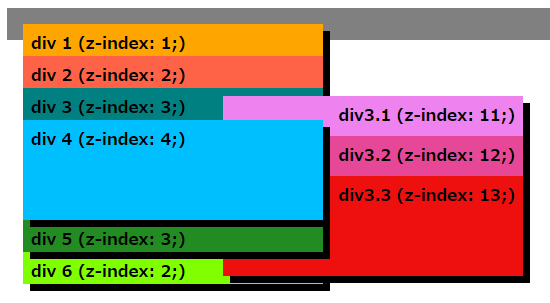
スタックコンテキストとは、大雑把に言えば、他とは独立した z-index の空間のこと。つまり、ある要素が「position が static 以外」かつ「z-index が auto 以外」の指定によってスタックコンテキストを形成すると、その子要素はこのスタックコンテキスト内で重なるようになり、z-index の指定もこのスタックコンテキスト内の要素に対して意味のあるものになる。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="rect div-1">div 1 (z-index: 1;)</div>
<div class="rect div-2">div 2 (z-index: 2;)</div>
<div class="rect div-3">
div 3 (z-index: 3;)
<div class="rect div-3-1">div3.1 (z-index: 11;)</div>
<div class="rect div-3-2">div3.2 (z-index: 12;)</div>
<div class="rect div-3-3">div3.3 (z-index: 13;)</div>
</div>
<div class="rect div-4">div 4 (z-index: 4;)</div>
<div class="rect div-5"><span>div 5 (z-index: 3;)</span></div>
<div class="rect div-6"><span>div 6 (z-index: 2;)</span></div>
</div>
</body>
</html>.container {
padding: 1rem;
background-color: grey;
position: relative;
}
.rect {
display: inline-block;
box-sizing: border-box;
width: 300px;
height: 100px;
font-weight: 600;
padding: 0.5rem;
font-size: 1rem;
box-shadow: 7px 7px 0 0 #000;
}
.div-1 {
background-color: orange;
position: absolute;
z-index: 1;
}
.div-2 {
background-color: tomato;
position: absolute;
top: 3rem;
z-index: 2;
}
.div-3 {
background-color: teal;
position: absolute;
top: 5rem;
z-index: 3;
}
.div-3-1 {
background-color: violet;
position: absolute;
left: 200px;
z-index: 11;
text-align: right;
}
.div-3-2 {
background-color: rgb(230, 72, 151);
position: absolute;
top: 3.0rem;
left: 200px;
z-index: 12;
text-align: right;
}
.div-3-3 {
background-color: rgb(238, 15, 15);
position: absolute;
top: 5.5rem;
left: 200px;
z-index: 13;
text-align: right;
}
.div-4 {
background-color: deepskyblue;
position: absolute;
top: 7rem;
z-index: 4;
}
.div-5 {
background-color: forestgreen;
position: absolute;
top: 9rem;
z-index: 3;
& span {
position: absolute;
bottom: 0;
}
}
.div-6 {
background-color: chartreuse;
position: absolute;
top: 11rem;
z-index: 2;
& span {
position: absolute;
bottom: 0;
}
}